
WooCommerce kısa kodları ile e-ticaret sitenizde özel ürün sayfaları hazırlayabilirsiniz. Eğer daha önce WooCommerce ile profesyonel bir deneyiminiz yoksa, bu içerik sizlere oldukça yardımcı olacaktır.
WooCommerce e-ticaret sistemi, blog yazılarınızın ve sayfalarınızın içine ürün ekleyebilmeniz için kullanılabilecek birkaç kısa kodla birlikte gelmektedir. Bu kodlar ile dilediğiniz ürünleri ve ürünlere ait kategorileri özel sayfalarda kullanabilirsiniz. İndirimli ürünlerinizi bir sayfada listeleyebilir, yada hazırladığınız blog içeriklerinde sitenizde yer alan e-ticaret ürünlerinizi sergileyebilirsiniz.
WooCommerce Kısa Kodları Nasıl Kullanılır
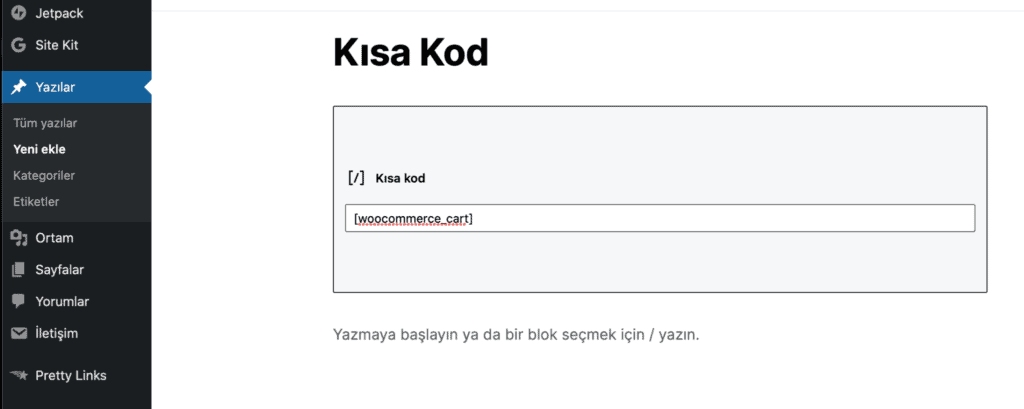
Bu soruyu sormadan önce kısa kodlar nerede kullanılır sorusuna yanıt verelim. WooCommerce kısa kodlarını sitenizde yer alan tüm sayfa ve blog içeriklerinde, özel yapısal alanlarda ve bileşen alanlarında kullanmanız mümkündür. Aşağıdaki görselde göreceğiniz üzere örnek bir WooCommerce kısa kodu kullanılmaktadır;

Yeni yazı editöründe oluşturacağınız “kısa kod” blok ile istediğiniz WooCommerce kısa kodları eklemeniz mümkün. Eğer klasik yani eski yazı editörünü kullanıyorsanız, direk olarak kodu yapıştırabilirsiniz.
WooCommerce Varsayılan Sayfa Kısa Kodları
E-ticaret sitenizin sorunsuz çalışması için aşağıda yer alan kısa kodlara ait sayfaları mutlaka oluşturmanız gerekmektedir. Eğer WooCommerce başlangıç sihirbazı ile sitenizi hazırladıysanız, bu sayfalar zaten hazır olarak gelmektedir ve herhangi bir işlem yapmanıza gerek yoktur.
[woocommerce_cart] - alışveriş sepeti sayfası
[woocommerce_checkout] ödeme sayfası
[woocommerce_my_account] müşteri hesabı sayfası
[woocommerce_order_tracking] sipariş takibi sayfasıÜrün Kısa Kodları
Aşağıdaki örneklerde de bazı ürün yapılarına özel kısa kodları sizlerle paylaşacağım. Bu kodlar sayesinde dilediğiniz sayfada ürünlerinizi özel bir liste şeklinde göstermeniz mümkün.
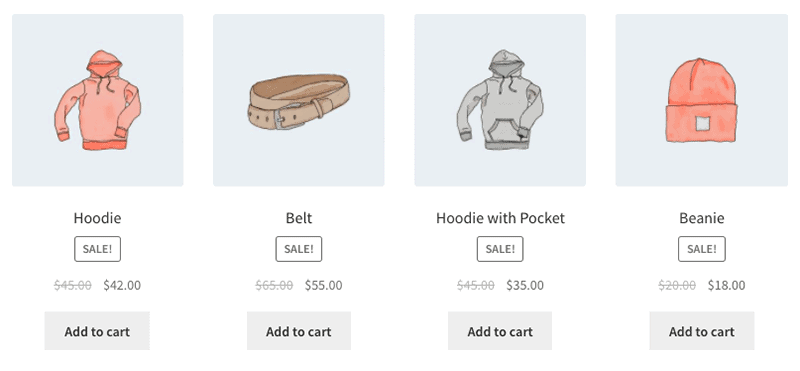
Karışık Ürün Listeleme
Bu senaryoda oluşturduğumuz yapı şu şekildedir;
- Gösterilecek ürün adedi: 4
- Kolon başına gösterilecek ürün sayısı: 4
- Ürün listeleme tipi: Popüler ürünler
- İndirimdekileri göster: Açık (true yerine false yaparsanız indirimdekileri gizler)
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]
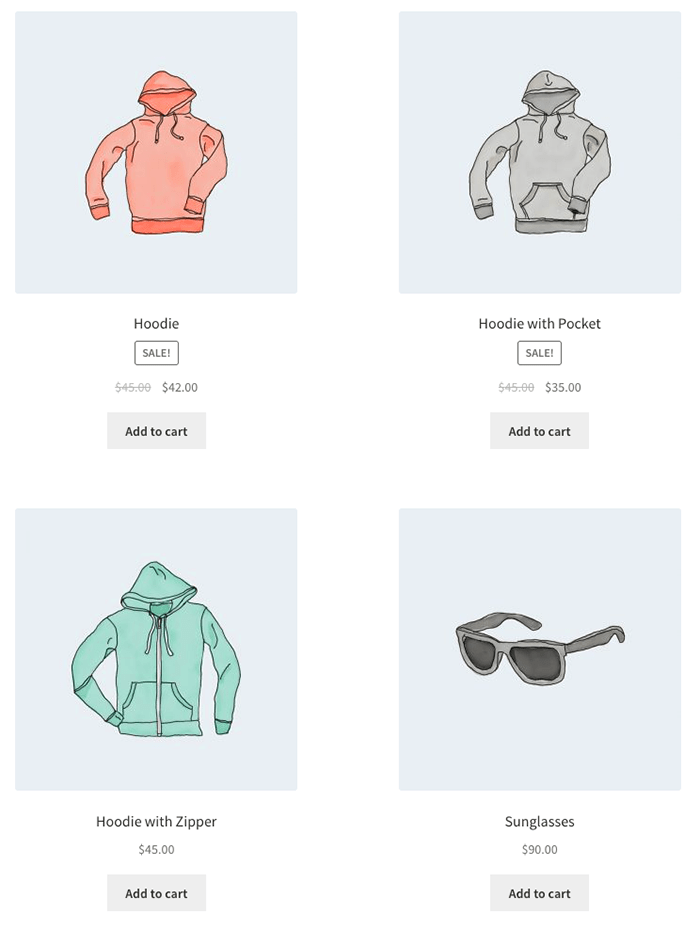
Öne Çıkan Ürünleri Listeleme
Bu senaryoda oluşturduğumuz yapı şu şekildedir;
- Gösterilecek ürün adedi: 4
- Kolon başına gösterilecek ürün sayısı: 2
- Görüntülenecek ürünler: Öne çıkan ürünler
[products limit="4" columns="2" visibility="featured" ]
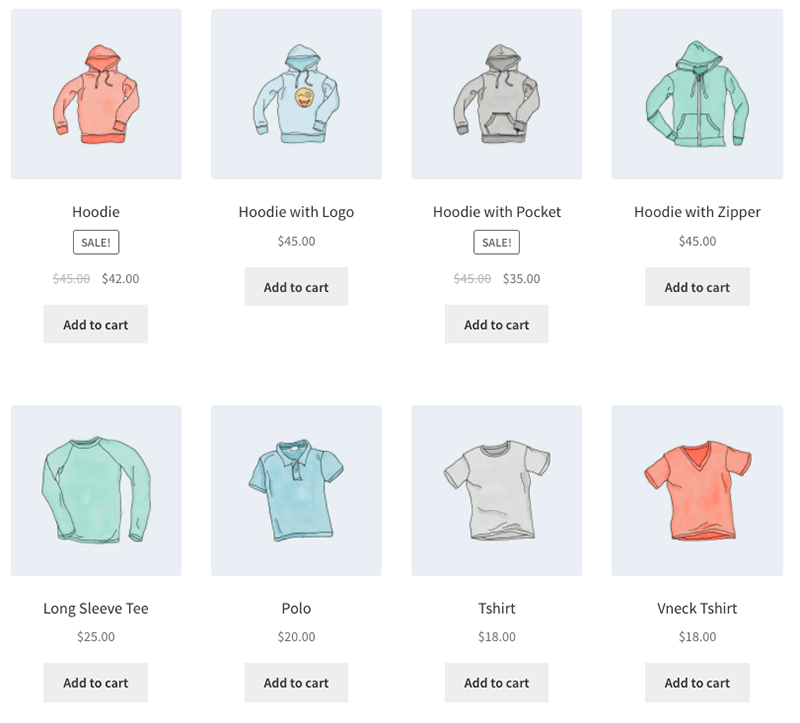
Farklı Kategorilerden Listeleme
Bu senaryoda oluşturduğumuz yapı şu şekildedir;
- Gösterilecek ürün adedi: 8
- Kolon başına gösterilecek ürün sayısı: 4
- Kategori: 2 farklı kategori
- Yapı: ilk kategori VE ikinci kategori
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]
Yukarıdaki örneklere ilave olarak tüm WooCommerce kısa kodları için bu sayfayı ziyaret edebilirsiniz. WooCommerce normalde kategori ve etiket yapısına göre ürünleri listelemektedir. Bu içerikte paylaşılan kısa kodlar genellikle özel modifikasyon ihtiyacı olan e-ticaret siteleri içindir.
Eğer katkıda bulunmak isterseniz lütfen yorum alanından bana katılın. Bu ve benzeri içerikleri takip etmek için WooCommerce sayfamı ziyaret edin. Güncel WordPress içerikleri paylaştığım Youtube kanalımdan beni takip etmeyi unutmayın.