
WooCommerce ödeme sayfasında tek bir şehir yada belirli şehirleri göstermek mümkün. Bazı e-ticaret girişimleri sadece belirli şehir ve bölgelere satış yapıyor olabilir. Bu sebeple müşterilerinin farklı şehirlerden sipariş vermesini engellemek isteyebilirler. WooCommerce alt yapısında maalesef sadece ülkeleri sınırlama özelliği vardır. Eğer ödeme sayfasında sadece belirli şehirleri engellemek istiyorsanız aşağıdaki kod sayesinde bunu yapmanız mümkün.
/**
* ------------------------------------------------------
* Ödeme Sayfasında Sadece Belirli Şehirleri Göster
* ------------------------------------------------------
*/
add_filter( 'woocommerce_states', 'custom_woocommerce_states' );
function custom_woocommerce_states( $states ) {
$states['TR'] = array(
'IST' => 'İstanbul',
);
return $states;
}Bu kod parçacığında yer alan bilgilere baktığınızda benim örnek olarak “İstanbul” şehrini seçtiğimi görebilirsiniz. Sizde bu örneği baz alarak kendi şehrinizi ekleyebilirsiniz. Kod parçacığında yer alan 'IST' => 'İstanbul' alanını örnek 'ANK' => 'Ankara' olarak değiştirerek sadece Ankara ilini gösterebilirsiniz.
İçeriği okumaya vakti olmayanlar için hazırladığım Youtube videosu;
Peki bu kod nasıl eklenir? Bunu yapmanın iki yolu var;
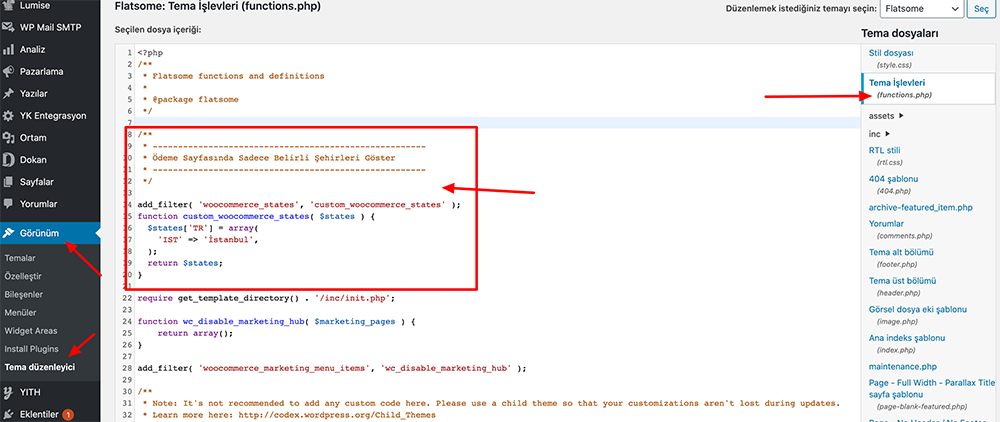
İlk yöntem klasik olan functions.php dosyasına eklemek. Bunun WordPress yönetim paneli > Görünüm > Tema düzenleyici > functions.php dosyasını seçiniz ve uygun bir alana bu kodu ekleyiniz.

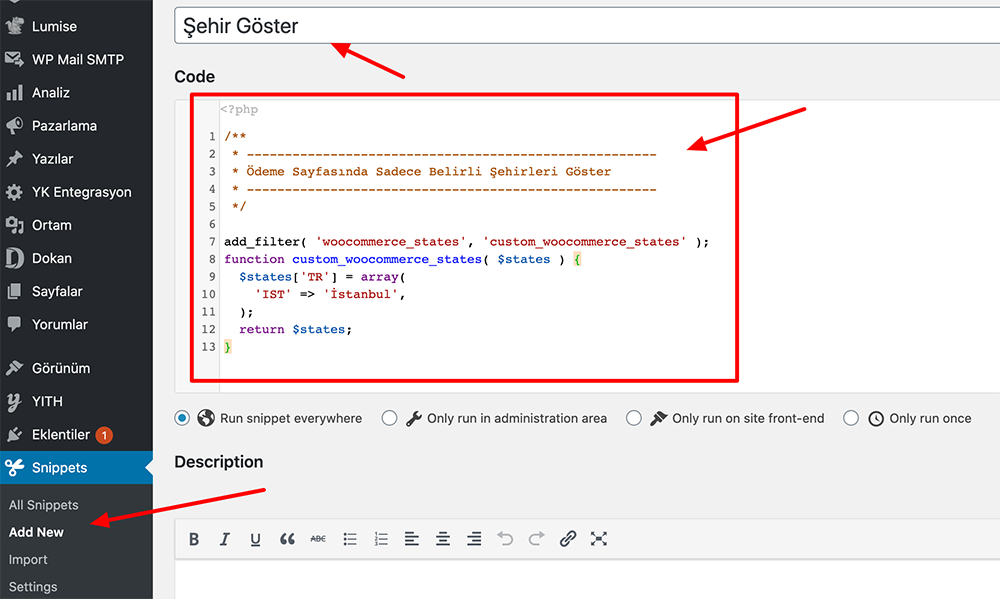
İkinci adımda ise WordPress yönetim paneli > Eklentiler > Yeni Ekle sekmesine giderek arama alanına Code Snippets yazarak ilgili eklentiyi kurmak. Ardından WordPress yönetim panelimizde yer alan Snippets sekmesine giderek yeni bir içerik eklemek. Örnek kullanım için görsele bakınız;

Uygulamayı kullanmadan önce mutlaka functions.php dosyasınızın bir yedeğini alın (2. adımdaki yöntem için gerek yok). Aklınıza takılan tüm sorular içim yorum alanından bana katılın.