
WooCommerce ödeme sayfasında ürün görsellerini göstermek çoğu zaman kullanıcılara çok büyük katkı sağlamaktadır. Zira siparişinin ne olduğunu görmek ve ödeme yapmadan önce bunları kontrol etmek her e-ticaret müşterisinin hakkı.
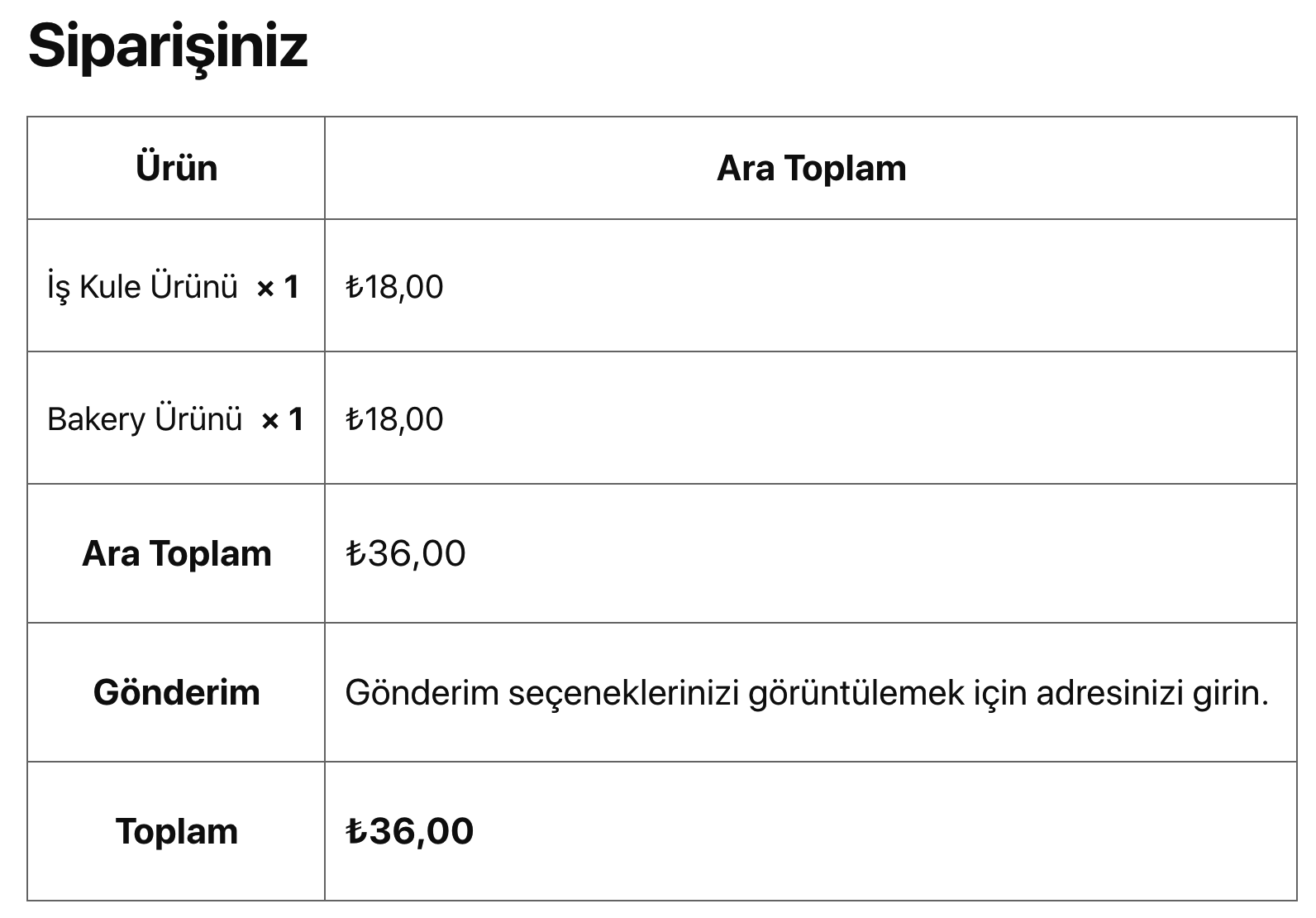
Bu yazıda sizlere WooCommerce sitelerinizde ödeme formunda yer alan ürün detaylarında mini ürün görsellerinizi nasıl gösterebileceğinizi anlatacağım. Öncelikli olarak her zaman tema kodlarına müdahale etmeden mutlaka yedek alın. Aşağıdaki görselde yer alan ürün detaylarında gördüğünüz üzere sadece ürün adı ve adedi yazmakta;

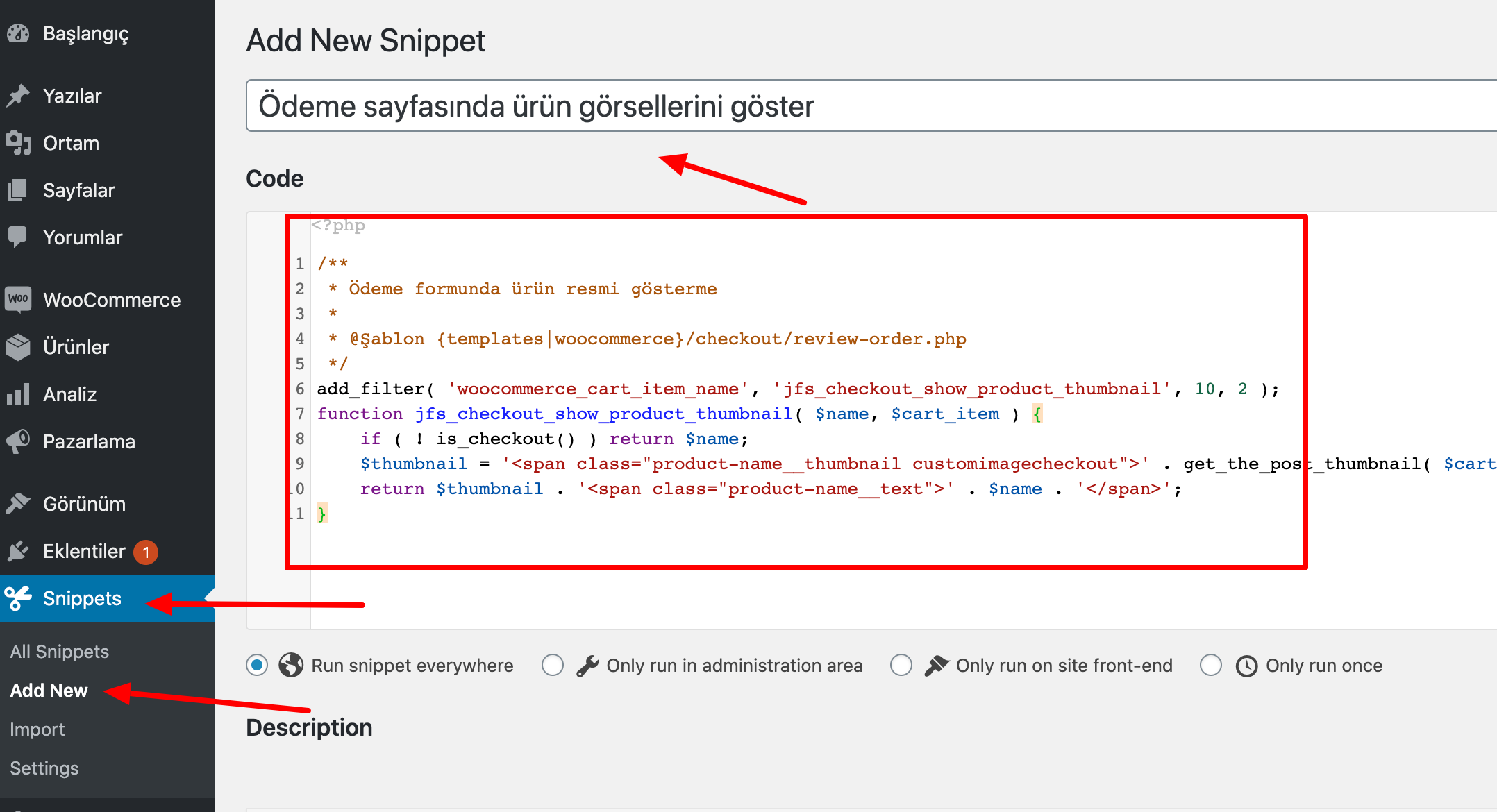
Aşağıda yer alan php kodlarını temanızın functions.php dosyasına ekleyerek bu özelliği aktif edebilirsiniz. Bu işlem için Görünüm > Tema Düzenleyici alanına giderek functions.php dosyanıza ekleyebilirsiniz. Yada daha önce paylaştığım “Code Snippets eklentisi ile functions dosyasına eklenti ile kod ekleme” adlı içeriğe göz atabilirsiniz. Örnek kullanım şu şekilde olacaktır;

Eklemeniz gereken php kodu şu şekildedir;
/**
* Ödeme formunda ürün resmi gösterme
*
* @Şablon {templates|woocommerce}/checkout/review-order.php
*/
add_filter( 'woocommerce_cart_item_name', 'jfs_checkout_show_product_thumbnail', 10, 2 );
function jfs_checkout_show_product_thumbnail( $name, $cart_item ) {
if ( ! is_checkout() ) return $name;
$thumbnail = '<span class="product-name__thumbnail customimagecheckout">' . get_the_post_thumbnail( $cart_item['product_id'], array( 60, 120 ) ) . '</span>';
return $thumbnail . '<span class="product-name__text">' . $name . '</span>';
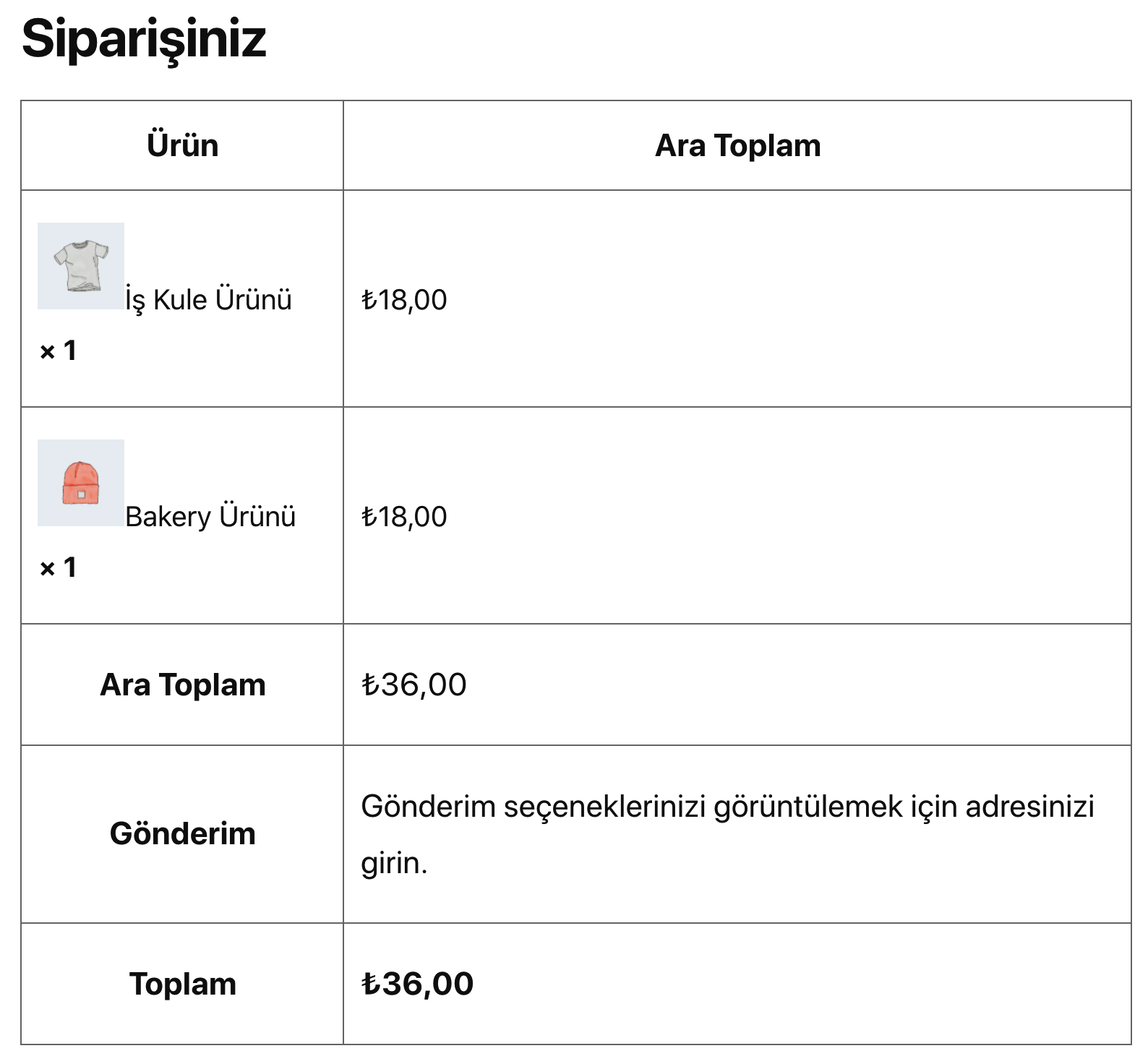
}Bu işlemin ardından artık ödeme sayfasında ürün görsellerini rahatlıkla gösterebilirsiniz. Unutmayın bu kod sadece ödeme sayfasında ürün görsellerini gösterecektir. Sepet sayfasında zaten WooCommerce varsayılan olarak ürün görselleri tablo halinde gösterilir. Kodu ekledikten sonra ödeme sayfasındaki sipariş detayları şu şekilde olacaktır;,

Stil olarak biraz zayıf gözüküyor olabilir. Eğer CSS bilginiz varsa customimagecheckout tagını kullanarak kendinize özel bir stil hazırlayabilirsiniz. Aklınıza takılan soruları yorum alanında sormaktan çekinmeyin.
One thought on “WooCommerce Ödeme Sayfasında Ürün Görsellerini Gösterme”
çok işime yaradı sorunsuz çalışıyor teşekkürler.