Yeni Başlayanlar için Kapsamlı SEO Rehberi

SEO, arama motorlarında web sitelerinin daha yüksek sıralarda görünmesini sağlamak için kullanılan bir takım teknikler ve yöntemlerin genel adıdır. Bu teknikler arasında en önemlileri arama motorlarının web sitelerini nasıl taradığını ve değerlendirdiğini anlamak, anahtar kelimelerin doğru şekilde kullanılması, web sitenin yapısının arama motorları için uygun olması, içerik kalitesi, bağlantı profili ve daha birçok faktör yer almaktadır.
SEO, web sitenizin arama motorları tarafından daha iyi anlaşılmasını ve daha yüksek sıralarda görünmesini sağlamak için uygulamanız gereken birçok faktörü içermektedir.
Herkes web sitesi için daha iyi SEO performansı ister, ancak bu göz korkutucu bir görev gibi görünebilir. SEO, site performansını süresiz olarak artıracak tek seferlik bir düzeltme değildir. Arama motorlarının gelişimine ayak uydurmak için sürekli bir öğrenme, ayarlama ve değerlendirme sürecidir.
Bu yazımızda, organik bir şekilde web site trafiğinizi nasıl artıracağınızı öğreneceksiniz. Hadi başlayalım.
Web sitenizin dizine eklenebilirliğini kontrol edin
Arama motoru sonuç sayfalarında (SERP’ler) kullanıcılara görünmesi için web sitenizin Google tarafından dizine eklenebilir olması gerekir.

Aksi takdirde, organik arama trafiğini kaybetme ve dönüşüm oranlarınızı düşürme riskiyle karşı karşıya kalabilirsiniz. Web sitenizin veya URL’lerin dizine eklenmemesinin birçok nedeni olabilir.
Nasıl kontrol edebiliriz?
- Birkaç tıklamayla hangi sayfaların dizine eklenebileceğini kontrol etmek için Semrush yada aHrefs araçlarını kullanın.
- Sayfalarınızda, alt sayfalardaki “noindex, nofollow” meta etiketi gibi Noindex etiketleri olup olmadığını kontrol edin.
- XML site haritanızın eksiksiz olduğundan ve gereksiz sayfalar içermediğinden emin olun.
- rel=”nofollow” özelliği ile harici bağlantılardan kurtulun.
Arama motorlarına web sitenizde neyi tarayacaklarını söyleyin
Robots.txt, arama motoru tarayıcılarına hangi dizinlerin taranacağını ve hangilerinin taranamayacağını söyleyen bir metin dosyasıdır. Her bot, web sitesini taramadan önce obots.txt dosyasına erişmelidir.
Robots.txt dosyasını kullanmak, arama motorlarının web sitenizdeki tüm önemli içeriği tanımlamasını sağlamanıza yardımcı olur. Önemli bir web sitesi veya JavaScript öğeleri taramanın dışında bırakılırsa, arama motorları web sitenizi doğru şekilde dizine ekleyemez.
Aşağıda robots.txt dosyasının en basit biçimi verilmiştir:
User Agent: *Bu durumda, talimatlar tüm botlar için geçerlidir. Tarama kısıtlaması yoktur. Robotları oluşturduktan sonra. robots.txt dosyasını web sitenizin kök dizinine kaydetmelisiniz.
Web sitesinin belirli bir alanının taranmasını istemiyorsanız, bunu dosyada “izin verme” ile belirtmelisiniz.
User Agent: *
Disallow: /klasorTarama İpuçları
- Arama motorlarına talimat vermek için bir robots.txt dosyası kullanın.
- Web sitenizin önemli alanlarının yapılacak tarama dışında bırakılmadığından emin olun.
- Robots.txt dosyasını ve erişilebilirliğini düzenli olarak kontrol edin.
Web sitenizin mobil uyumlu olup olmadığını kontrol edin
Dünya çapındaki web trafiğinin yarısından fazlası mobil olarak gerçekleşmektedir. Bu nedenle arama motorları, mobil site performansını aktif olarak arama sıralamasına dahil eder.

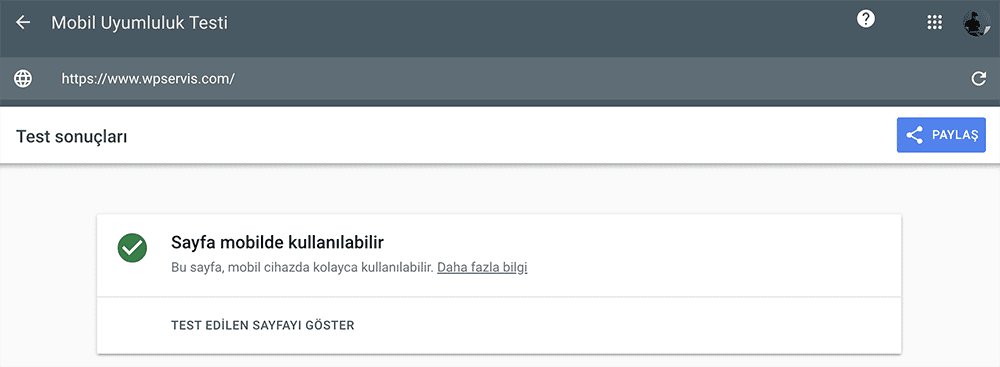
Mobil optimizasyonu başlatmanın en iyi yolu, Arama Konsolunuzda Google Mobil Uyumluluk Testi‘ni kullanarak web sitenizin kısa bir analizini yapmaktır. Google Mobil Uyumluluk Testi, bir ziyaretçinin web sitenizi, mobil cihazda ne kadar kolay kullanabileceğini gösteren hızlı ve basit bir kontrol aracıdır.
Eğer mobil uygumlu bir websitesine ihtiyacınız varsa WordPress Kurulum Hizmeti sayfamızı ziyaret edin.
Teste başlamak için sayfanızın URL’sini veya kaynak kodunu girin ve “Test et”i tıklayın. Sonuçlarınızı almak sadece birkaç saniye sürecektir. Sonuçlar, sayfanızın mobil uyumlu olup olmadığını açıkça belirtir. Web siteniz mobil uyumluluk testini geçemezse de Google, web sitenizde bulduğu hataların nasıl çözüleceğine ilişkin atmanız gereken adımları önerir.
Mobil uyumluluk testini nasıl geçeriz?
- Uyumsuz eklentileri devre dışı bırakın.
- “Aygıt genişliği” için görünüm alanını ayarlayın.
- Ekrandan daha geniş içerikten kaçının.
- Metni mobil cihazlarda okunacak büyüklükte ayarlayın.
- Tıklanabilir öğeler arasında boşluk bırakın.
Mobil kullanıcı deneyiminizi kontrol edin
Web sitenizin kullanıcı deneyimini test etme konusunda mobil merkezli bir yaklaşım benimseyin. Semrush, Semrush gibi özel SEO araçları ile mobil tarama yaparak hızlı yanıtlar alabilirsiniz.
Google Lighthouse da kullandığı cihaza dayalı simüle edilmiş bir mobil görünüm penceresi içerir. Tek tek sayfaları incelemek için mobil performansı Semrush SEO Tek Sayfa Analizi ile test edin ve başlık altında neyin düzeltilmesi gerektiğine dair öncelikli bir liste alın.
Mobil kullanıcı deneyiminizi kontrol ettikten sonra ipuçları
- robots.txt dosyasının JavaScript, CSS ve resim dosyalarının taranmasına izin verdiğinden emin olun.
- Oynatılamaz içerikten kaçının (lisans kısıtlamalı, yalnızca Flash).
- Video ve animasyonlar için HTML5 standart etiketlerini kullanın.
- Mobil yönlendirmeleri test edin ve yanlış bağlantılardan/404 hata sayfalarından kaçının.
- Geçiş reklamlarını/açılır pencereleri devre dışı bırakın.
- Hızlı mobil yükleme süreleri sağlayın.
Web Verilerinizi kontrol edin
Google, mobil site performansının kalitesini ölçmek için Önemli Web Verilerini sunarak mobil kullanıcı deneyimini ikiye katlıyor. Mayıs 2021’de kullanıma sunulan aşağıdaki üç metrik, sıralama sinyalleri olarak arama performansını doğrudan etkiler:
- Yükleniyor: En Büyük İçerikli Boya (LCP)
Kullanıcının gördüğü sayfanın ilk çerçevesinin tam olarak yüklenmesinin ne kadar sürdüğünü izler. Ekranın üst kısmındaki içerik olarak da bilinen bu sayfa öğeleri, kullanıcı için en önemli öğeler olarak kabul edilir ve 2,5 saniye veya daha kısa sürede yüklenmelidir. - Etkileşim: İlk Giriş Gecikmesi (FID)
Örneğin bir bağlantıya veya düğmeye basarak bir sayfayla etkileşime girmeye çalışan bir kullanıcı ile tarayıcının yanıt vermesi arasındaki olası gecikmeyi ölçer. Uzun gecikmeler, “donmuş” bir sitenin sinir bozucu görünümünü verdiğinden, Google bu ölçümü mümkünse 100 milisaniyeden daha az olmak üzere çok düşük tutmak istiyor. - Görsel Kararlılık: Kümülatif Düzen Kayması (CLS)
Paragraf akışını bölen butonların, videoların, resimlerin ve açılır pencerelerin rastgele görünümüyle düşürülen bir web sitesinin görsel kararlılığını ölçer. Genel görsel stabilitenin 0,1 noktadan daha az kayma ile yüksek kalması gerekir.
Bu metriklerle, mobil sayfa deneyimi arama sıralamasını kesin bir biçimde etkiler. Web sitenizi bu metriklerle optimize etmek, daha fazla trafik, daha mutlu kullanıcılar ve daha yüksek dönüşüm elde etmenize yardımcı olacaktır.
Önemli Web Verilerini optimize etmek için ipuçları:
- Büyük resim dosyalarından kaçının ve geç yükleme, resim sıkıştırma ve uygun yeniden boyutlandırma kullanın.
- JavaScript ve üçüncü taraf kod etkisini sınırlayın.
- Dönüşüm animasyonlarını kısıtlayın.
Kırık bağlantıları tanımlayın ve düzeltin
Kullanıcılar bir sunucuda bulunmayan bir URL’yi ziyaret ettiğinde, tarayıcıları onlara 404 hata kodunu gösterir. Bu durumda, yalnızca olumsuz bir kullanıcı deneyimi yaratmakla kalmazsınız, aynı zamanda arama motoru taramanız da kesintiye uğrar. Arama motorları web sitenizde çok fazla 404 hatası bulursa, bunu web sitenizin düzgün bir şekilde korunmadığının bir işareti olarak kabul eder.
Bu, genellikle hedef URL’ler değiştirildiğinde veya yanlış yazıldığında ortaya çıkar. Web sitenizdeki kırık bağlantıları düzenli aralıklarla kontrol ettiğinizden emin olun (özellikle yeniden başlatma veya küçük URL değişikliklerinden sonra).
Kırık bağlantıları düzeltmek için ipuçları:
- ScreamingFrog gibi bir tarama aracıyla web sitenizde 404 hata olup olmadığını kontrol edin.
- 301 yönlendirmelerini kullanarak hatalı URL’leri doğru URL’lere yönlendirin.
- Web yöneticilerinizden web sitenize işaret eden yanlış bağlantıları düzeltmelerini isteyin.
- Navigasyon menüsündeki bağlantıları kontrol edin.
Yönlendirmelerinizi inceleyin
Sunucunun yeniden konumlandırılması, belirli URL’lerin geçici olarak yeniden yönlendirilmesini gerektirebilir. Bu yönlendirmeler (kodu 302), Google’ın eski URL’leri dizinde tutmasını sağlayarak kullanıcıların sunucunun taşınmasından sonra bile eski URL’lere erişmesine olanak tanır. 302 yönlendirmesini yalnızca sınırlı bir süre için kullanmalısınız.
Bir URL’yi yeniden yönlendirmek için, eski URL’yi kalıcı olarak yeni URL’ye yönlendiren 301 durum kodunu kullanın.
Yönlendirmeleri düzenlemek için ipuçları
- ScreamingFrog gibi bir tarama aracıyla ile web sitenizdeki yönlendirmeleri kontrol edin.
- Mevcut 302 yönlendirmelerinin gerekli olup olmadığını veya bunları 301 yönlendirmeleriyle değiştirmeniz gerekip gerekmediğini kontrol edin.
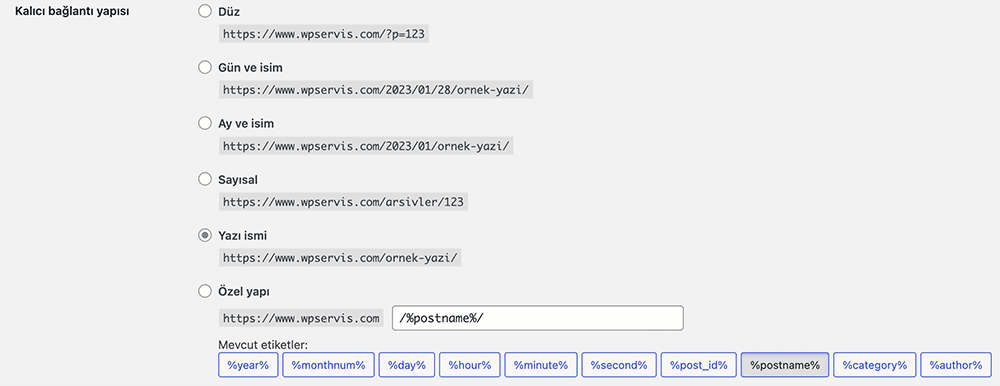
URL yapınızı standartlaştırın
Web sitenizdeki URL’ler, kullanıcılarınızın erişmek istediği içeriğin tabelaları gibidir. Web sitesi yapısı ne kadar tekdüze olursa, kullanıcılar hedeflerine o kadar hızlı ulaşabilir. Uutmayın ki bağlantılar SEO için önemli mihenk taşıdır.
Olumlu bir kullanıcı deneyimi oluşturmak, kullanıcıların hemen çıkma oranlarını düşürmeye ve bekleme süresini artırmaya yardımcı olur.
Tek tip bir URL yapısı, arama motorlarının web sitenizi daha hızlı taramasına da yardımcı olur. Botlar tüm URL’lere ne kadar hızlı erişebilirse, o kadar çok sayfadan geçebilir ve her bir web sitesini taramak için sınırlı bütçesiyle dizine ekleyebilir.

Tek tip bir dizin yapısı, açıklayıcı URL’lerin kullanılması anlamına da gelir. Bunlar, kullanıcıların web sitenizde kendilerini yönlendirmelerine yardımcı olur. Açıklayıcı URL’ler, zaten açılış sayfasının içeriği hakkında ipuçları sağladığından, pazarlama eylemleri veya sosyal ağlarda içerik paylaşımı için de uygundur.
https://www.websitem.com/dizin/urunadi.htmlURL yapınızı standartlaştırmak için ipuçları:
- Açıklayıcı URL’ler kullanıp kullanmadığınızı kontrol edin.
- Tıklama yollarını kontrol edin ve URL yapısını maksimum dört dizin düzeyine indirin.
- Bir dizinin mantıksal olarak tüm üst klasörlerini gösterdiğinden emin olun (ör: www.websitem.com/ana-klasör/altklasör/ürün.html
- Her değişiklik yaptığınızda eski URL’leri yeni URL’lere yönlendirmek için 301 yönlendirmelerini kullanın.
URL’lerinizi kısaltın
Google, 2.000 karaktere kadar olan URL’leri işlemede sorun yaşamaz. Ancak, URL uzunluğunun kullanıcı deneyimi üzerinde etkisi vardır.
Daha kısa URL’lerin hatırlanması çok daha kolaydır, sosyal medyada paylaşımı gibi unsurları göz önüne alırsak.
Başka bir olumlu etki: Google SERP snippet’lerinde 74 karakterden fazla olmayan kısa bir URL de tamamen görüntülenebilir.
URL uzunluğunuzu kısaltmak için ipuçları:
- URL’de gereksiz durak sözcükleri veya bağlaçlardan kaçının (ve, veya gibi).
- URL’lerinizi kök etki alanına mümkün olduğunca yakın tutun.
Kullanıcı bağlantı metinleri
Bağlantı metinleri, bir bağlantıyı ayrıntılı olarak açıklar ve kullanıcıyı bağlantıdan ne bekleyeceği konusunda bilgilendirir.
Ör: <a href= "https://www.wpservis.com/wordpress-hazir-site/" WordPress Hazır Site </a>İdeal olarak, açılış sayfasına karşılık gelen anahtar kelimeler her zaman dahili bağlantıların bağlantı metninde kullanılmalıdır.
Daha iyi bağlantı metni için ipuçları:
- Bir açılış sayfasına bağlantı verirken aynı bağlantı metnini kullanmayı deneyin.
- Bağlantı metninin açılış sayfasının içeriğiyle eşleştiğinden emin olun.
- Dahili bağlantılarınızda açıklayıcı olmayan bağlantı metinleri (örneğin, “burada”, “daha fazla” vb.) kullanmaktan kaçının ve anahtar kelimelere daha fazla odaklanın.
Tıklama yollarını kısa tutun
Web sitesi kullanıcıları, istedikleri sayfaya mümkün olan en kısa sürede ulaşmak isterler. Bu, tıklama yollarınızı mümkün olduğunca kısa tutmanız gerektiği anlamına gelir.
Tıklama yolu, kullanıcının istediği sayfaya ulaşmak için izlediği yoldur. Bir çevrimiçi alışveriş deneyimi düşünün. Kullanıcı ana sayfada başlayıp ödeme sayfasında döngüyü tamamlar.
Tıklama yolları, kullanıcıların istedikleri ürüne ulaşmak ve satın almak için geçmesi gereken sayfa sayısıdır. Tıklama yolunun uzunluğu, web sitenizdeki gezinmede önemli bir rol oynar.
Arama motorları da tarama yaparken kısa tıklama yollarından yararlanır. Google botu web sitenizden geçer ve sadece birkaç tıklamayla tüm alt sayfalara erişmeyi başarırsa, sınırlı tarama bütçesini daha fazla sayfayı taramak ve dizine eklemek için kullanabilir.
Tıklama yolunu optimize etmek, hem kullanılabilirlik hem de arama motoru taraması için kolaylık sağlar.
Tıklama yollarını kısa tutmak için ipuçları:
- Her alt sayfa en fazla üç tıklama ile erişilebilir olmalıdır.
- Kullanıcılarınızın kendilerini tıklama yolu içinde yönlendirmelerini sağlamak için site haritası ekleyin.
- Uzun tıklama yollarından kaçınmak için web sitenizde akıllı bir filtre ve arama işlevi kullanın.
Sayfalarınızı dahili olarak bağlayın
Ana sayfanız en önemli sayfanızdır. Bağlantı gücü (bağlantı inşası), ana sayfadan diğer tüm alt sayfalara dağıtılır. Bağlantı inşasını, dahili bağlantılar ve kolay gezinme menüleri aracılığıyla diğer tüm alt sayfalara eşit olarak dağıtmalısınız.
Tek tip dahili bağlantı aynı zamanda arama motoru botunu kontrol etmenizi sağlar. Mantıksal bir bağlantı yapısı, botun web sitenizi sistematik olarak taramasını ve dizine eklemesini mümkün kılar. Bağlantı gücünü kontrol etmek ayrıca bota hangi sayfaların en önemli olduğunu söyler.
Web sitenizdeki bazı sayfalar başka bir sayfaya bağlanmamış olabilir. Bunlara “artık sayfalar” denir ve bir bot böyle bir sayfa bulursa, botlar yalnızca bağlantıdan bağlantıya hareket edebildiğinden taramayı iptal etmek zorunda kalır.
Dahili bağlantı için ipuçları:
- Hatalı sayfalara (durum kodu 404) veya artık erişilemeyen sayfalara (durum kodu 500) işaret eden bağlantıları kaldırın.
- Artık sayfaları belirleyin ve bunları alakalı diğer alt sayfalara bağlayın.
Sitelerinizin erişilebilirliğini iyileştirin
Teknik hataları gidermek ve web sitenizin her zaman erişilebilir olmasını sağlamak en önemli konulardan biridir. Arama motorlarını web sitenizdeki tüm URL’ler hakkında bilgilendirmek için bir sitemap.xml dosyası kullanabilirsiniz.
Bu eğitim videosunda WordPress sitenizde sitemap nasıl oluşturabilirsiniz anlatmaya çalıştım;
Dosyayı oluşturduktan sonra Google Search Console’a yüklemelisiniz. Google daha sonra site haritanızın doğruluğunu kontrol eder. Ancak site haritasında verilen tüm web sayfalarının taranacağının ve dizine ekleneceğinin garantisi yoktur.
Sitenizin erişilebilirliğini iyileştirmeye yönelik ipuçları:
- Site haritanızı düzenli olarak güncelleyin. URL’leri değiştirdiğinizde veya içeriği düzenlediğinizde sitemap.xml dosyanızı da değiştirin.
- Site haritasını kullanarak sayfaların durum kodlarını (404,301,302 vb.) kontrol edin ve erişilebilirlik hatalarını düzeltin.
Anahtar kelime araştırmanızı yapın
Anahtar kelime araştırması, hedef kitleye hitap eden anahtar kelimeleri belirlemenize ve içeriğinizin erişimini genişletmenize yardımcı olur.
Anahtar kelime araştırma araçlarını kullandığınızda, kullanıcıların herhangi bir konuda ne tür içerik aradığını belirleyebilirsiniz.
Anahtar kelime araştırmasına yardımcı olabilecek bazı araçlar aşağıda verilmiştir:
Google Anahtar Kelime Planlayıcı: Anahtar Kelime Planlayıcı, AdWords reklamcılık programının bir parçasıdır. Bu ücretsiz aracı kullanmak için geçerli bir AdWords hesabınızın olması gerekir. Kayıt olur olmaz anahtar kelimeleri ve uygun fikirleri aramaya başlayabilirsiniz. Ayrıca web sitelerine girebilir ve içeriklerine göre uygun anahtar kelimeleri görüntüleyebilirsiniz.
Google Trendler: Bu ücretsiz araç, anahtar kelimelerin ne sıklıkta kullanıldığını size gösterir. Araç ayrıca olası en yüksek taleplerin bir ön izlemesini de gösterir.
Google Arama: Arama sorgunuzu Google Arama çubuğuna yazmaya başladığınızda, Google, siz yazarken mevcut aramanızla eşleşen ve en çok aranan anahtar kelimeleri temel alarak öneriler sunar.
Başlığınızı ve meta açıklamanızı optimize edin
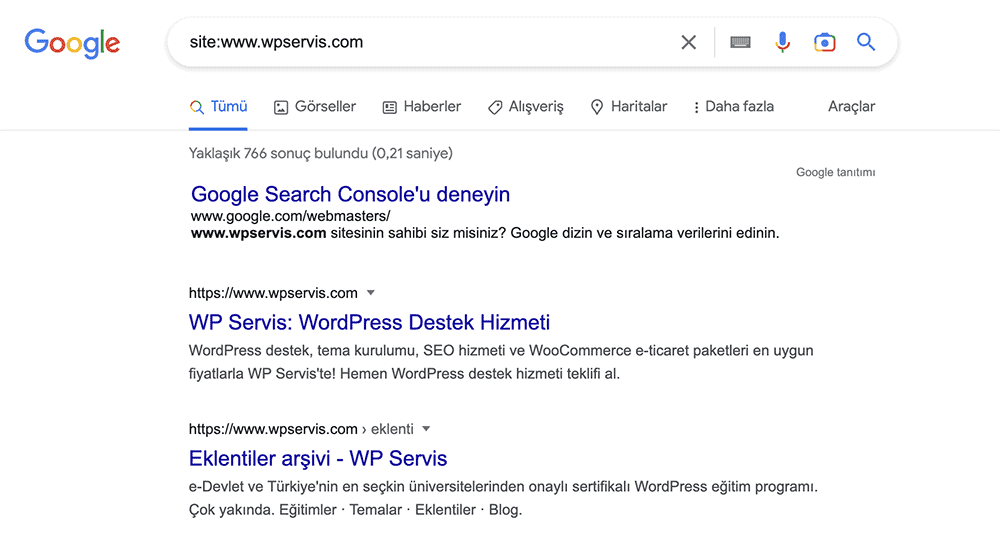
Bir kullanıcının bir anahtar kelime aradığında gördüğü ilk şey, Google arama sonuçları sayfasındaki snippet’tir. Snippet, sayfa başlığını, URL’yi ve meta açıklamayı içerir.
Başlık kısa ve öz olmalıdır. Meta açıklamanız, sayfanızın sunduğu içeriği doğru bir şekilde tanımlamalıdır. Arama sıralamanızı doğrudan etkilemese de tıklama oranınızı etkiler.
Başlık optimizasyonu için uygulamalı ipuçları:
- Başlığı kısa tutun. Google, 70 karakterden sonraki her şeyi keser.
- Sayfa başlığında sıralamak istediğiniz anahtar kelimeleri kullanın.
- Eksik sayfalarınıza sayfa başlıkları ekleyin.
Meta açıklamayı optimize etmek için ipuçları:
- Açıklamanızı 175 karakterle sınırlayın. Aksi takdirde, Google kalanını kesecektir.
- Açıklamanıza, sayfanızı tıklamaya teşvik eden harekete geçirici mesaj eklemeyi deneyin.
- Kullanıcı, web sitenizi ziyaret ederek ne gibi bir katma değer elde ediyor? Açıklamada açıkça belirtin.
- Önemli anahtar kelimeler kullanın.
Benzersiz başlıklar oluşturun
Web sitenizdeki başlıkların genellikle iki işlevi vardır. Biri içeriğe düzenli bir yapı kazandırmak, diğeri ise kullanıcıları okumaya teşvik etmektir. Başlıklar, HTML kaynak kodunda “h” etiketleri ile işaretlenmiştir.
Benzersiz başlıklar oluşturmaya yönelik ipuçları:
- Sayfa başına yalnızca h1 başlığı kullanın.
- h1 başlığında ilgili sayfanın ana anahtar kelimesini kullanın.
- Alt başlıkları kronolojik sıraya göre düzenleyin (h1, h2, h3, vb.).
- Yazı tipi boyutunu biçimlendirmek için h etiketleri kullanmayın. Bunun yerine CSS kullanın.
- Mümkünse, alt başlıklarda (h2, h3, vb.) tematik olarak tamamlayıcı anahtar kelimeler kullanın.
- Başlıkları olabildiğince kısa tutun ve gereksiz tüm kelimeleri silin.
- Dikkat çekmek ve içeriğinizi kolayca gözden geçirilebilir hale getirmek için sayılar, madde işaretleri ve resimler gibi öğeleri kullanın.
İçerik kalitesini analiz etmek için TF*IDF kullanın
Bir web sitesinin en üst sıralarda yer alıp almaması, içeriğinin ne kadar benzersiz olduğuna ve kullanıcılara ne kadar katma değer sağladığına bağlıdır.
TFIDF, bir içerik parçası içindeki bir kelimenin önemini ölçen bir algoritmadır. İçeriğinizin kalitesini ve genel sıralama şansınızı artırmak için eklemeniz veya çıkarmanız gereken terimleri ve anahtar kelimeleri belirlemek için TF*IDF algoritmasını kullanabilirsiniz.
TF*IDF analizi için ipuçları:
- Analizdeki en önemli terimleri metninize anlamlı bir şekilde entegre etmeye çalışın.
- SERP’lerdeki değişiklikleri ve kullanıcıların değişen ilgilerini takip etmek için bir TF*IDF aracı kullanarak metninizi düzenli olarak analiz edin.
Yinelenen içeriği tanımlayın
Yinelenen içerik, farklı nedenlerle bir web sitesinde görünebilir. Bazen aynı içeriğe farklı URL’ler altında erişilebilir ve dizine eklenir. Bu, arama motorlarının farklı URL’ler arasında en iyi arama sonucunu belirlemesini zorlaştırır.
Bu nedenle web sitenizdeki yinelenen içerik kaynaklarını belirlemeli ve hataları olabildiğince hızlı düzeltmelisiniz.
Yinelenen içeriği belirlemeye yönelik ipuçları:
- Web sitenize www., HTTP veya HTTPS ile veya bunlar olmadan erişilebilir olup olmadığını kontrol edin. Birden çok sürüme erişilebiliyorsa, bunları istenen sürüme yeniden yönlendirmek için 301 yönlendirmelerini kullanın.
- Aynı içeriğin farklı formatlarda, örneğin basılı sürümde veya PDF olarak indekslenip indekslenmediğini kontrol edin.
- Web sitenizin otomatik olarak yinelenen içerik oluşturan listeler veya belgeler oluşturup oluşturmadığını test edin.
- Web sitenizin URL’sinin sonunda “/” ile ve “/” olmadan benzer içerik gösterip göstermediğini kontrol edin.
Yinelenen içeriği ortadan kaldırın
Özellikle çevrimiçi mağazalar, genellikle yinelenen içerik oluşturma riskiyle karşı karşıyadır. Örneğin, bir ürün birkaç kategoride listelenebilir. URL hiyerarşik olarak yapılandırılmışsa, bir ürüne birden fazla URL altında erişilebilir.
Bu sorunu çözmenin güvenilir bir yolu, kurallı bir etiket kullanmaktır. Bu, Google’a hangi URL’nin “orijinal”, hangisinin kopya olduğunu gösterir. Google botu daha sonra web sitenizi tararken kopyaları yok sayar ve yalnızca orijinal URL’leri dizine ekler.
Yinelenen içeriği ortadan kaldırmak için ipuçları:
- Web sitenizdeki her sayfaya gidin ve standart bir etiket ekleyin.
- Yinelenen içerik olması durumunda, kurallı etiket orijinal web sayfasını göstermelidir.
- Ayrıca, orijinal web sayfasına kendisine işaret eden bir kurallı etiket ekleyin.
- Kurallı etiketler eklerken URL’leri doğru yazdığınızdan emin olun.
- Kurallı etiketler için göreli URL’ler kullanmayın.
İçeriklerinizi güncelleyin
İçeriği yeniden yayınladığınızda, aynı şeyi yayınlayıp yeni görünmesini sağlayamazsınız. İçeriğinizi; yeni istatistikler, örnekler, güncel bilgiler ve hatta yeni biçimlerle güncellemeniz gerekir.
WP Servis olarak profesyonel SEO hizmeti veriyoruz. Hizmet hakkında detaylı bilgi için tıklayınız.
Arama motorları genellikle eski içeriği güncellediğiniz için sizi ödüllendirir. Ancak unutmayın, yalnızca içeriği daha güncel hale getirdiğiniz için bir ödül alırsınız.
İçeriğinizi güncellemeyle ilgili ipuçları:
- Web sitenizin KPI’larını (örneğin, bekleme süresi, trafik ve kaydırma davranışı) düzenli olarak kontrol edin.
- En üst sıradaki içeriğinizi arayın ve güncel olup olmadığını kontrol edin.
- İçeriğinizi değiştirirken, başlık ve açıklama gibi meta öğelerinizi de değiştirdiğinizden emin olun.
- Mevcut içerikten video eğitimleri oluşturabilirsiniz.
- Eski blog gönderilerini güncelleyebilirsiniz.
- Bir blog gönderisindeki bilgilere dayalı listeler oluşturabilirsiniz.
Google’daki ilk sayfa içeriklerinizi iyileştirin
Bu noktada, muhtemelen hangi sayfalarınızın en iyi performans gösterdiğini ve Google’ın SERP’lerinin 1. Sayfasında yer aldığını biliyorsunuzdur. Peki, 11-20 sıralamasında bu en üst sıraların hemen altında yer alan sayfalara bakmaya ne dersiniz? Zaten bitmiş durumdalar, tekerleği yeniden icat etmeye gerek yok.
Ayrıca, zaten oldukça alakalılar (aksi takdirde daha düşük sıralanırlardı), o zaman neden ön sayfaya küçük bir destek vermiyorsunuz? SEO bu şekilde belli başlı ipuçları üzerine kurulmuş harika bir sistemdir.!
Google Arama Konsolunda bu sayfaları tanımlayarak başlayın: “Performans” raporuna gidin ve son 12 aydaki anahtar kelimeler için 10 ve 20. konumlar arasında filtreler ayarlayın. Azalan sırada filtreleyin.
Bu sayfalara kullanıcı amacını göz önünde bulundurarak bakın: Bu sayfalara hangi anahtar kelimeler yol açar ve bu anahtar kelimeler URL’de yer alır mı? Ardından, belirli bir konu için kullanıcı amacına en uygun yanıtı sağlamak için sayfa içeriğini (ve gerekirse URL’yi) optimize etmeye devam edin.
Sayfaları SERP’lerin 1. Sayfasına yükseltmek için uygulamalı ipuçları:
- Tema ve kullanıcı amacı bakımından benzer URL’lere sahip sayfaları kontrol edin.
- Sayfa içeriğini birleştirin ve düşük trafikli sayfaları silin.
- Başlık ve meta açıklamayı optimize edin.
- İlgili başlıklar oluşturun.
- Dahili bağlantılar aracılığıyla benzer sayfalara bağlanın.
- Büyük boyutlu görüntüleri kontrol edin, yükleme sürelerini optimize edin.
Görüntüleri optimize etmek için alt nitelikleri kullanın
Arama motorları, metin desteği olmadan görsellerin içeriğini tam olarak yorumlayamaz. Bu nedenle, resimlerinizi tanımlamak için alternatif metin kullanmak SEO açısından çok önemlidir.
Alt özelliği, HTML kaynak kodundaki resim bağlantısına entegre edilmiştir:
<img src="resim.jpeg" alt="Alt özelliğine sahip resim">Alt nitelikleri kullanmak için ipuçları:
- Web sitenizi gözden geçirin ve halihazırda yayında olan resimlere tüm alt nitelikleri ekleyip eklemediğinizi kontrol edin.
- Web sitenizdeki her resim için bir alt nitelik ekleyin.
- Alternatif metinler için önemli anahtar kelimeler kullanın.
Resim arama için resimlerinizi optimize edin
Alt etiketlere ek olarak, içeriğinizin Google Görseller’deki görünürlüğünü artırmak ve SEO puanınıza katkı sağlamak için kullanabileceğiniz, basit ve ortalama resim dosyası biçimlerinden belirli site haritalarına ve sıkıştırma araçlarına kadar bir dizi farklı taktik vardır.
Resim optimizasyonu; web sitesi görsel SEO’su yalnızca Google görsel arama sıralamasını yükseltmekle kalmaz, aynı zamanda sitenizin tüm web trafiğini de artırır. Google’ın CoreWeb Vitals’in ortaya çıkmasıyla birlikte, önemli görsellerin hızlı yükleme sürelerinin sağlanması, genel arama sıralamasını doğrudan etkiler.
Web sitesi görseli SEO için ipuçları:
- Cümle bağlamında alternatif metin ekleyin, “anahtar kelime doldurmaktan” kaçının.
- Görüntüleri JPEG 2000, JPEG XR ve WebP gibi mobil uyumlu biçimlerde yükleyin.
- Yoast veya Google’ın Web Yöneticisi Araçları ile tüm görsel içerik için ayrı bir site haritası oluşturun.
- Genişliği 800 pikselden büyük olmayan sıkıştırma araçlarını kullanın veya görüntüleri yeniden boyutlandırın.
Zengin snippet’leri etkinleştir
Zengin snippet’ler (zengin sonuçlar olarak da bilinir), “standart mavi bağlantının ötesine geçen” özel bir snippet türüdür. Döngüler, resimler veya yıldız derecelendirmeleri gibi ek bilgileri görüntülerler. Kullanıcı açısından bakıldığında, daha dikkat çekicidirler ve sitenizden ne bekleyeceğiniz konusunda daha fazla bilgi sağlayarak TO’nuzu potansiyel olarak artırırlar. İyi bir SEO puanı için zengin snippet özelliğini mutlaka kullanmanızı tavsiye ediyoruz.
Çoğu zaman, Google gibi arama motorları, snippet’in meta başlığının yanı sıra açılış sayfasının meta açıklamasını kullanır. Ancak Google, snippet’i sayfadaki herhangi bir metinden oluşturabilir.
İlk iş olarak, Google Zengin Sonuçlar Testi ile sayfanızın zengin snippet’leri destekleyip desteklemediğini kontrol edin. Cevabınız evet ise, sitenizin SERP’lerdeki görünümünü iyileştirecek ve daha fazla ziyaretçi çekecek her türlü yapılandırılmış veri işaretlemesini ekleyebilirsiniz.
Zengin snippet’ler için ipuçları:
- Zengin snippet’leri uygulamanın farklı yollarını deneyin, ör. HTML5’teki mikro veriler.
- Test için sık sık Google’ın Zengin Sonuçlar aracını kullanın.
- Zengin snippet’lerin arama sonuçlarında görünmesi için birkaç hafta bekleyin.
Sayfalarınıza Yapılandırılmış Veriler ekleyin
Zengin snippet’ler, web sitenizde Yapılandırılmış Veriler adı verilen veriler üzerinde çalışır. Bu HTML veya JavaScript işaretlemeleri, arama motorlarına bilgilerinizin hangi kategoriye ait olduğunu veya nasıl sınıflandırılması gerektiğiyle ilgili veriledir. Örneğin, “ev numarası”, “resim” veya “yazar”.
Standartlaştırılmış biçimlendirme, arama motorlarının sitenizi SERP’lerde öne çıkan ve kaliteli tıklamaları artıran Zengin Sonuçlarda görüntülemesini kolaylaştırır ve SEO trafiğiniz olumlu yönde artar. Doğru yapılandırılmış verilerle, web sitenizin içeriği video parçacıkları, belirli ürün bilgileri veya incelemelerle birlikte kısa şirket profilleri olarak doğrudan sonuçlar sayfasında görünür.
Başlık altında, web siteleri Yapılandırılmış Verileri RDFa, Mikro veriler veya JSON-LD aracılığıyla sunar.
Yapılandırılmış Verileri uygulamaya yönelik ipuçları:
- Sözdizimi hatalarını ve uygulama hatalarını test edin.
- Başlıkları h etiketleriyle işaretleyin.
- Bir ürünün veya makalenin önemli noktalarının özeti için madde işaretli listeler oluşturun.
- Taramanın robots.txt veya “noindex” etiketi tarafından engellenmediğinden emin olun.
Öne Çıkan Snippet’leri Kazanın
Öne Çıkan Snippetler, Google Arama Sonuçları Sayfasının hemen üstünde görünür. Öne çıkan snippet, TO’nuzu ve trafiği büyük ölçüde artırır ve ortalama kullanıcı için bir güven sinyali görevi görür.
Google, bir soruya en iyi yanıt olarak sitenizi seçerse, dönüşümlerinizi olumlu yönde etkileyen saygın, yüksek kaliteli bir kaynak olarak görünürsünüz.
Mobil cihazlar, arama sonuçlarında daha fazla yer kapladığından ve içeriğinize daha fazla ilgi gösterdikleri için Öne Çıkan Snippet’ler için kilit aşamadır. Bir Google Bilgi Kartı boyutunda görüntülenirler, ancak web sitenizin URL’sini içerme avantajına sahiptirler.
Öne çıkan bir snippet almak için ipuçları:
- Öne Çıkan Snippet’lerin çoğu “Neden”, “Ne”, “Yapar”, “Yapabilir” veya “Öyle mi?” ile başlayan sorularla tetiklenir. Sitenizin kısa cevapları olduğundan emin olun.
- Sitenizin bilgilerini kategorilere ayırmak için Yapılandırılmış Verileri kullanın.
- Yanıtları kısa paragraflar veya madde işaretli listeler olarak yapılandırın.
Dikkat çeken bir favicon ekleyin
Favicon, markalaşma fırsatları ve web trafiği yükseltici olarak anılır. Çünkü mobil arama sonuçlarında Google, SERP’lerde favicon’ları görüntüler. Bu nedenle, çekici bir logoya veya simgeye sahip olmak, tıklama oranlarınızı arttırmakta oldukça önemlidir.
Google, perde arkasında, site simgenizin yüksek kontrast, kaliteli çözünürlük ve kolayca görünür olup olmadığını da ölçer.
Etkili favicon seçme ipuçları:
- Faviconunuzun ve web sitenizin taranabilir olduğundan emin olun.
- “Markalı” bir görünüm için sitelerinizin tamamında tutarlı sık kullanılan simgeleri koruyun.
- Faviconunuzu 48 piksel kare boyutunun katları olarak biçimlendirin (ör. 96×96 piksel, 144×144 piksel).
- Görsel etkiyi 16×16 pikselde test edin (mobil Google SERP’lerinde görüntü boyutu).
- Favicon URL’nizi değiştirmeyin.
Breadcrumb navigasyonunuzu optimize edin
Bir makaleyi okurken, breadcrumbs (kırıntı) alan adınızı, ardından ‘Blog’ kategorisini, ardından belirli makale başlığını gösterir (WPServis > Blog > SEO Trafiğini Nasıl Arttırırız).
Google, hem mobil hem de masaüstü arama sonuçlarında içerik haritaları gösterir, böylece site hiyerarşiniz herkes tarafından görülebilir. Ayrıca Google tarayıcılarına yardımcı olurlar. Bu sayede SEO puanınız olumlu yönde ivme kazanır.
Ama Google, web sitenizin URL’leri dahil (ancak bunlarla sınırlı olmamak üzere) farklı kaynaklardan içerik haritaları alır. Sitenizde etkin bir şekilde kırıntıları görüntüleyerek ve bunları URL yapınızla tutarlı hale getirerek kontrolü ele almak en iyisidir. Profesyonellerin yaptığı gibi yapın ve kırıntıları Schema Markup‘ta biçimlendirin.
Profesyonel ipucu: Web sitenizde en fazla üç alt dizinde tutun. Böylece bir kullanıcı herhangi bir sayfadan başka bir sayfaya en fazla üç tıklama ile gidebilir.
Breadcrumb yerleştirmek için ipuçları:
- Bir içerik haritası optimizasyon denetimi gerçekleştirerek net bir değerlendirme elde edin.
- Bir kullanıcının bakış açısından kırıntı yapısını test etmeye çalışın.
- Biçimi ve yapıyı denetlemek için bir içerik haritası eklentisi kullanın.
- Yazı tipini küçük ama okunabilir tutun.
- Gezinti çubuğu yapısını sadece kırıntı olarak kopyalamaktan kaçının.
Web sitenizi yerel arama için optimize edin
Yerel arama optimizasyonu; çevrimiçi ziyaret, daha fazla müşteri ve daha fazla satış için bir temel oluşturur.
Yerel arama ipuçları:
- Kullanıcılar genellikle akıllı telefonlar kullanarak yerel mağazaları, restoranları veya servis sağlayıcıları aradığından, web sitenizi mobil cihazlar için optimize ettiğinizden emin olun.
- Web sitenizde her zaman aynı işletme adını, adresini ve telefon numarasını (NAP) kullanın. İşletme dizinlerindeki girişler için aynı bilgileri kullanın.
- Web sitenizi Google Benim İşletmem‘e kaydedin. NAP verilerinin yanı sıra hem sizin hem de işletmenizin resimlerini de eklediğinizden emin olun.
- İçeriğinizin bulunduğunuz yerle ilgili olduğundan emin olun. H1 başlıklarında, diğer başlıklarda ve meta açıklamalarda şehrinizi veya bölgenizi kullanın.
- Hizmet veya iş alanınızı ana anahtar kelime olarak kullanın ve bunu bölgeniz veya şehrinizle mantıklı bir şekilde birleştirin.
- Anahtar kelime odağını (alt nitelikler veya URL adları) şehir/bölge + teklifiniz/hizmetiniz kombinasyonuna ayarlayın.
- Kaynak kodundaki NAP verilerini işaretlemek için işaretlemeleri kullanın.
- Kullanıcılarınızı sizi çevrimiçi olarak incelemeye teşvik edin.
Web sitenizi uluslararası yapın
Web siteniz farklı dillerde veya ülke versiyonlarında mevcut mu? Arama motorlarına bildirmeyi unutmayın. Arama motorları daha sonra web sitenizin içeriğini kullanıcılar için ilgili ülke ve dil sürümlerinde görüntüler. Bu, kullanıcılar SERP’lerde hemen istenen sürüme yönlendirildiği için kullanılabilirliği artırır.
Çok dilli web sitelerinin farklı dil ve ülke sürümlerini işaretlemek için hreflang etiketini kullanmalısınız. Bu etiketi web sitenizin <head> bölümüne uygulayın ve her dil sürümü için yeni bir etiket eklediğinizden emin olun.
<html lang="tr">Uluslararası SEO ipuçları:
- Farklı bir dilde sitenizin bir kopyası varsa, her sayfaya bir hreflang etiketi ekleyin.
- Web sitenizdeki her sayfayı mevcut tüm dil sürümlerine bağlayın.
- hreflang’ı XML site haritanıza ekleyin.
- Diğer dillerdeki diğer PDF’lere de başvurmak için HTML belgelerinin bölümüne bir hreflang etiketi ekleyin.
Özet
Tekrar hatırlatmak gerekir ki, SEO (Arama Motoru Optimizasyonu), bir web sitesinin arama motorları tarafından daha iyi anlaşılmasını ve daha yüksek arama sonuçlarında görünmesini sağlamak için yapılan çalışmalardır.
SEO önemli bir faktördür çünkü arama motorları genellikle web sitelerine erişim sağlamak için kullanılan ilk yol olarak kabul edilir. Yüksek arama sonuçlarına sahip bir web sitesi, daha fazla ziyaretçiye ve potansiyel müşteriye erişebilir, bu da daha yüksek bir trafik ve daha yüksek bir satış potansiyeli anlamına gelir.
Burada bahsedilen uygulamalar ile daha fazla trafik için temel oluşturmanıza yardımcı olacak teknik, sayfa içi, içerik ve SEO performans optimizasyon ipuçlarını ele aldık. Ancak unutmayın: SEO tek seferlik bir süreç değildir, sürekli takip gerektirir.