
WordPress SEO ya etki eden en önemli faktörlerden biriside görsel optimizasyonudur. Görseller websitesinde yer alan içeriklere göre ziyaretçilerin üzerinde daha çok etkiye sahiptirler. Bu yüzden eğer çok fazla görsel barından bir siteniz varsa mutlaka bu görselleri optimize edecek bazı uygulamalar kullanmalısınız.
İçerisinde hiç fotoğraf yada görsel medya kullanmayan sitelerin ne kadar boş gözüktüğünü fark etmişsinizdir. Görseller bir web sitesini canlandırır, renk katar ve okumayı kolaylaştırır. Kendiminde deneyimlediğime göre çoğu zaman uzun paragraflar okumak yerine o makalede kullanılan görseller konuyu anlayabilmeme daha çok yardımcı oluyor.
Görsel Optimizasyonu Neden Önemli?
Sitenizde kullandığınız görseller, websitenizin başlıca yapı taşlarındandır. Bir websiteyi daha çekici hale getirmek için profesyonel görseller kullanırız. Ayırca sosyal medya paylaşımları için görseller oldukça fazla önem arz etmektedir. Dünya çapında yapılan bazı istatistiklere göre görsel kullanan siteler, kullanmayan sitelere oranla 50-60 bin kat daha fazla ziyaretçi çekiyor. Haber sitelerinin ve sosyal medya sitelerinin bu kadar güçlü olmasındaki en önemli neden görsellerdir.
Görsellerini arama motorlarına uygun şekilde optimize eden siteler doğal olarak ön sıralara daha çabuk yükseliyor. Sizde websitenizin içeriklerini görsellerle süsleyerek (tabi içeriğiniz ile alakalı olmak şartı ile) ve bu görselleri düzgün bir şekilde optimize ederek daha fazla ziyaretçi elde edebilirsiniz.
Eğer içeriği okumak için vaktim yok diyorsanız sizin için bir Youtube hazırladım;
Görseller Nasıl Optimize Edilir?
Websitenizdeki görselleri optimize etmenin bir çok yolu var. Ben bu listede sizlere en önemli faktörleri elimden geldiğince anlatmaya çalışacağım.
Düzgün Boyutlandırılmış Görseller Kullanın
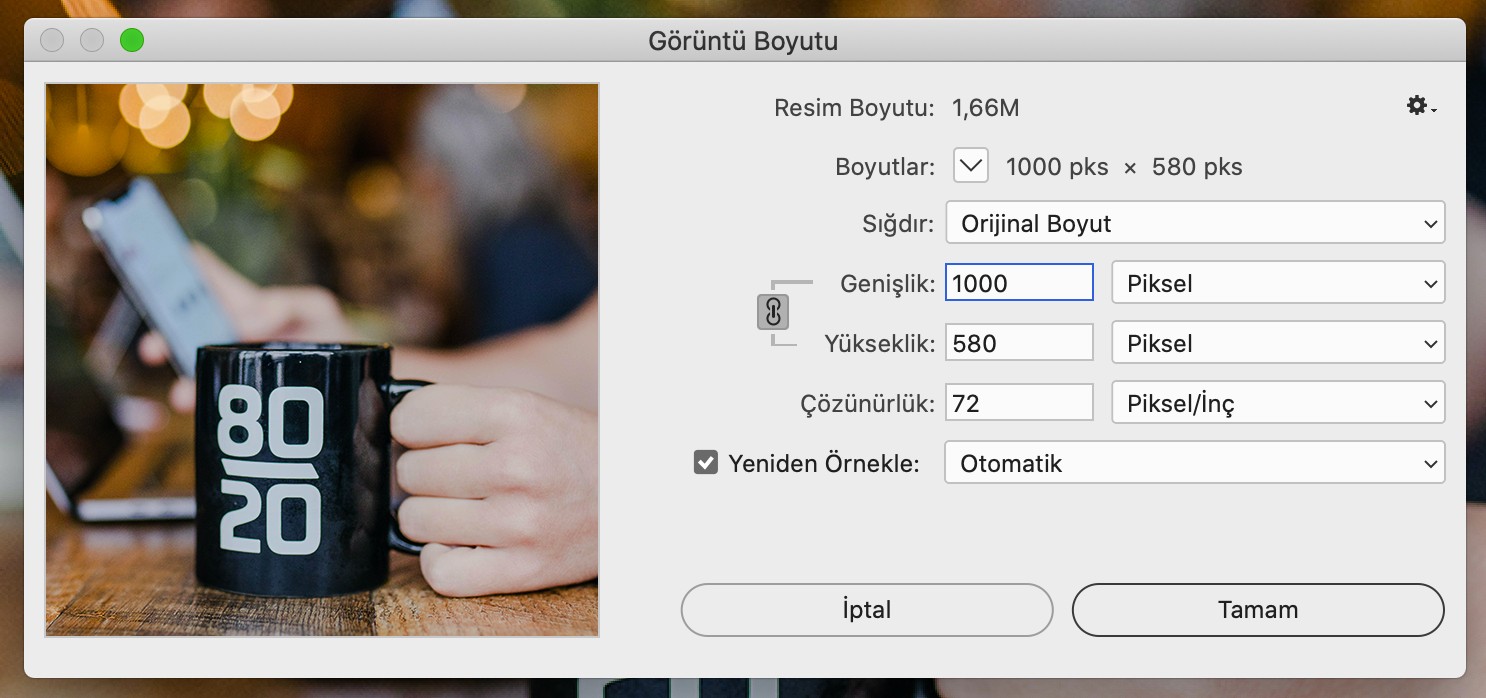
Normalde jpg dosyalarının maksimum genişlik ve yüksekliği 65535×65535 pikseldir. Bu oran bir websitesi için inanılmaz yüksek bir ebattır. Benim yaşadığım tecrübelere istinaden söyleyebilirim ki bir websitenize ekleyeceğiniz görselin maksimum genişliği 1600px olmalı. Buda ortalama 2MP e tekamül eder. 1600-2000 piksel genişlikler tabiki slideshow ve benzeri alanlar için idealdir. Blog içeriklerinizde yada hizmet sayfalarınızda kullanacağınız görsel en fazla 1200 piksel olmalı.
Yeni Nesil Görsel Formatı webP
webP görsel formatı, Dünya’nın en büyük arama motoru Google tarafından geliştirilen yeni nesil görsel sıkıştırma formatıdır. webP formatındaki görseller JPEG, PNG ve benzeri formatlardaki görsellere göre daha küçük boyutlardadırlar. Sitenizde kullandığınız görselleri herhangi bir kalite kaybı yaşamadan webP formatı ile çok daha fazla sıkıştırabilir ve web hosting paketinizde önemli bir veri kaybının önüne geçebilirsiniz.
Sitenizdeki görselleri webP formatına nasıl çevireceğinizi merak ediyorsanız, yazının devamında anlattığım ShortPixel eklentisinden faydalanabilirsiniz.
PNG Kullanmaktan Kaçının
Eğer görsellerim kaliteli olsun diye PNG görseller kullanmanız gerekiyorsa bunu yapmayın. JPEG / JPG görsel uzantıları ile de gayet net ve kaliteli görseller elde edebilirsiniz. Sanat galerisi işletmiyorsunuz o yüzden pixel perfect görsellere ihtiyacınız yok :) Hazırladığınız görselleri jpeg formatında kullanmaya özen gösterin. Eğer illaki PNG kullanmanız gerekirse PNG-24 yerine PNG-8 kullandığınızdan emin olun ve çözünürlüğü 72DPI da tutmaya özen gösterin. Aşağıdaki görselde örnek bir Photoshop ekranı paylaşmaya çalıştım;

Başarılı Bir SEO İçin Uygun Görseller Hazırlayın
Eğer websitenizden ticari bir beklentiniz yoksa SEO ya uygun görseller hazırlamak sizin için önemli olmaya bilir. Ama benim sitem özellikle Google arama motorunda daha iyi yerlere gelsin, daha fazla okuyucuya ulaşayım diyorsanız mutlaka görsellerinizi SEO ya uygun şekilde ayarlayın.
Görsellerinize İsim Verin
Özellikle Google görsellerden ziyaretçi çekmek istiyorsanız mutlaka görsellerinize benzersiz isimler verin. Örneğin 3123451blabla.jpg isminde bir görsel kullanmak yerine görseliniz ney ile alakalıysa onun adını verin. İsim verirken boşluk ve Türkçe karakter kullanmayın. Örnek bir kullanım için bakınız; “istanbul-ayasofya-camii.jpg” bu şekilde görsellerinize isim verirseniz Google Görsel Aramaları alanından çok daha fazla ziyareti kazanabilirsiniz.
Benzersiz Görseller Kullanın
En önemli konulardan biriside başkasına ait görsel kullanmayın. İmkanınız varsa sitenizde kullandığınız tüm görsellerin kendinize ait olmasına özen gösterin. Eğer başka birine ait görsel kullanmak zorundaysanız da ya görseli özelleştirin yada atıfta bulunun.
Görsellerinize ALT Etiketi Mutlaka Ekleyin
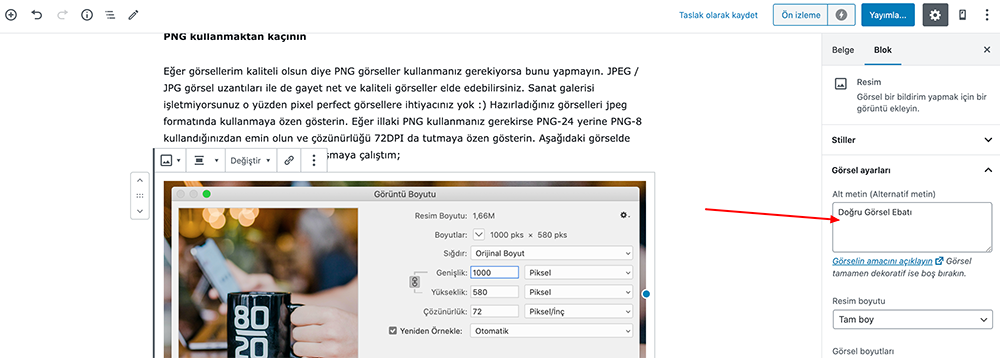
Buraya kadar anlattıklarım bilgisayarınızda sitenize görsel eklemeden önce yapacağınız işlemlerdi. Şimdi sırada websiteniz üzerinden yapmanız gereken işlemler. Görsellerinizi eklerken mutlaka ama mutlaka her görsele görsel ile alakalı alt etiketi girmelisiniz. Alt etiketi olmayan görseller SEO nuzu olumsuz yönde etkileyecektir. Örnek bir alt etiketi kullanımı için bakınız;

Görsel Sıkıştırma Eklentilerinden Faydalanın
WordPress için geliştirilmiş onlarca görsel sıkıştırma eklentisi var. Bunlardan en başarılıları ShortPixels, Imagify ve Smush eklentileridir. Benim kişisel tecrübelerime dayanarak tavsiye edebileceğim en başarılı eklenti ShortPixels (referans içerir) eklentisidir.
Eklentiye üye olarak aylık 150 adet kredi (ücretsiz) kazanırsınız. Eğer kurumsal bir websiteniz varsa yada kişisel bir blog sahibiyseniz bu kredi size yeterli olacaktır. Fakat, bir haber, magazin sitesi sahibiyseniz yada bir e-ticaret siteniz varsa mutlaka aylık abonelik yada tek seferlik paketlerden almalısınız. Aylık abonelik $4.99 tek seferlik 10.000 kredi ise $9.99 dır.
ShortPixel Nasıl Kullanılır?
- WordPress yönetim panelinize giriş yapın
- Eklentiler → Yeni Ekle → arama alanına shortpixel yazın
- Eklenti için önce “Hemen Kur” ardından “Etkinleştir” butona basın

- Eklentinin ayarlar sayfası için Ayarlar → ShortPixel tıklayın
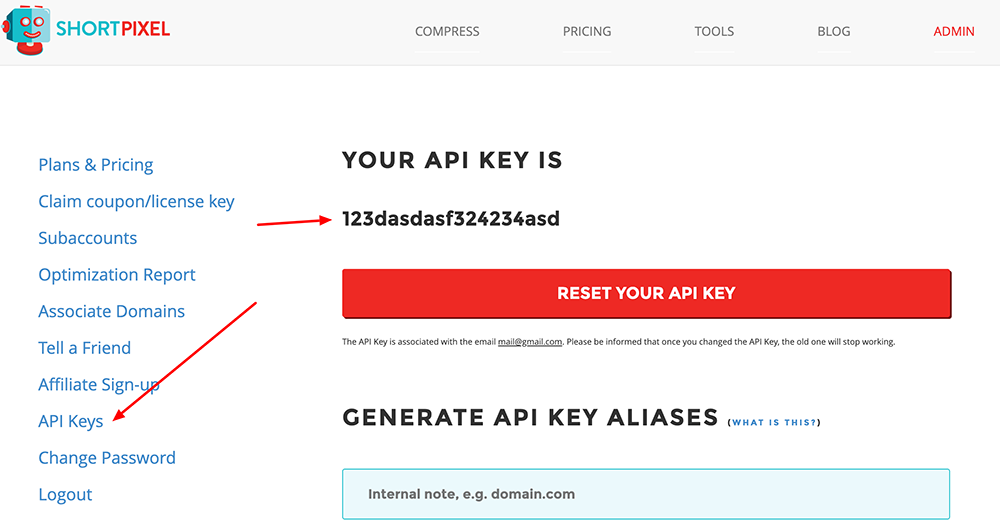
- ShortPixels sayfasından kendinize bir hesap oluşturun ve API kodunuzu alın
- Aldığınız bu kodu Ayarlar → ShortPixel alanında yer alan API kısmına yapıştırın

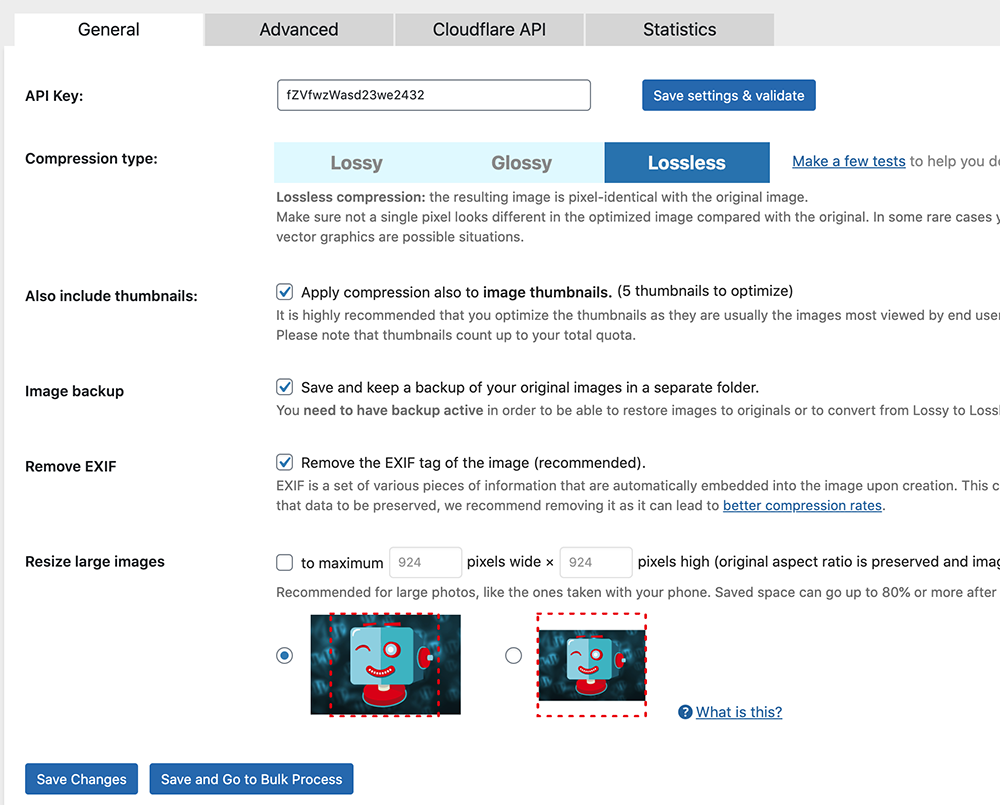
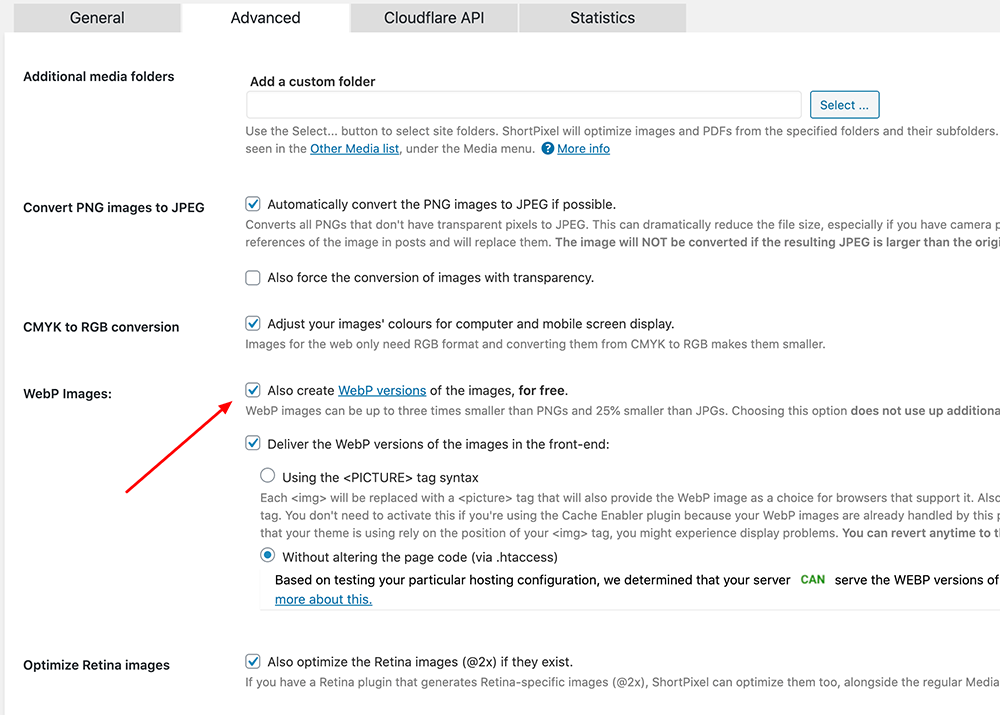
- API kodunu girdikten sonra benim kullandığım gibi ayarlarınızı özelleştirin
- Google’ın tavsiye ettiği WebP formatında görsellerinizi kullanmak için 2. görselde yer alanı mutlaka tıklayın.
- Ayarları tamamladıktan sonra “Değişikleri Kaydet” butonuna basmayı unutmayın


ShortPixel eklentisinin kurulum ve kullanımı buraya kadar. Eğer tüm ayarları yaptıktan sonra “Save and Go to Bulk Process” butonuna basın ve görselleri optimize etme işlemine geçin. Sayfayı tüm optimizasyon işlemi bitene kadar sakın kapatmayın.
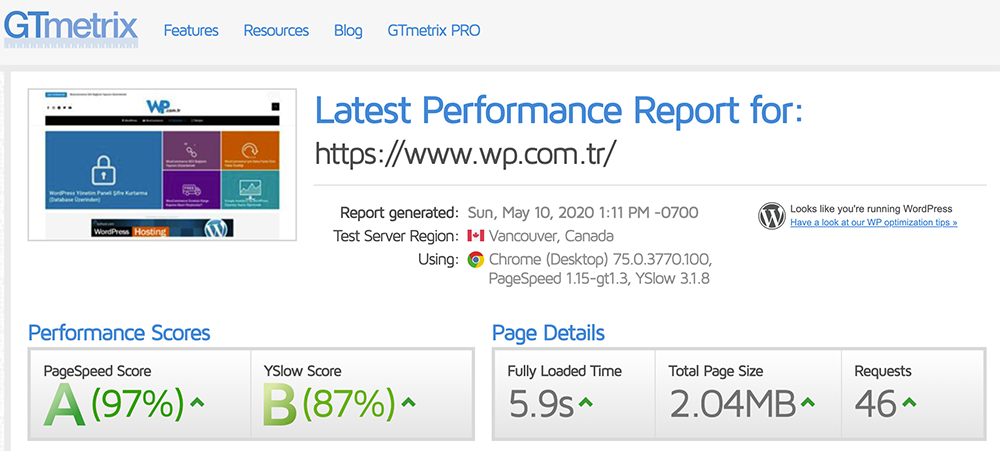
Hatırlatma: Sitenizdeki görselleri optimize etmeden önce ve optimize ettikten sonra GTMetrix sitesi üzerinden test ederek hız sonuçlarını benimle paylaşın :)
Benim cache eklentisi ile birlikte aldığım sonuç aşağıdaki gibidir;

Sonuç
WordPress SEO genellikle karmaşık bir konudur. Eğer işinizde başarıya ulaşmak istiyorsanız mutlaka tüm gereksinimleri karşılamanız gerekli. WordPress görsel sıkıştırma işlemi de bunlardan birisi. WordPress SEO çalışmasının en önemli parçalarından olan görsel düzenleme çalışmasını elimden geldiği kadar anlatmaya çalıştım. Umarım makaleyi faydalı bulmuşsunuzdur. Bu içeriği sosyal medya profillerinizde paylaşarak bana destek olabilirsiniz.