WordPress Site Hızlandırma Yöntemleri ve Araçları

Site hızı, kullanıcıların sitenizdeki davranışlarını, dönüşüm oranlarını ve dolayısıyla da sitenin arama motorlarındaki sıralamasını etkileyen önemli bir faktördür. Arama motorları, hızlı yüklenen sitelerin daha iyi deneyim sunacağını ve dolayısıyla daha yüksek sıralama alacağını düşündüklerinden, site hızı arama motorları optimizasyonu için önemlidir. Bu yazıda sizlere WordPress site hızlandırma hakkında bildiğimiz tüm tecrübeleri ve deneyimleri aktarmayı hedefliyoruz.
WordPress site hızlandırma konusunda yapılabilecek bir çok çalışma ve kullanılabilecek harika araçlar mevcut. Optimizasyonu sitenizden başlatmak için öncelikle, kullanılmayan eklentileri ve temaları kaldırmak, resimleri sıkıştırmak ve dosyalarınızı optimize etmek, önbellekleme ve CDN kullanmak ile işe başlayabilirsiniz.
Hızlı bir website için bilmeniz gerekenler
WordPress hızlandırma denildiğinde aklınıza bir çok yöntem gelebilir özellikle websitenizin ve e-ticaret platformunuzun performansını arttırmak sizlere hem içerik görüntüleme hemde satış anlamında pozitif katkıda bulunabilir.
Aşağıda en yaygın olarak kullanılan bazı yolları listeleyelim:
- Kullanılmayan eklentileri ve temaları kaldırmak: Bu, sitenizin yüklenme hızını arttırmak için çok etkili bir yoldur. Sadece kullandığınız eklentileri ve temaları kullanın.
- Resimleri sıkıştırmak ve minify etmek: Resimler web sitenizin yüklenme hızını yavaşlatabilir. Bu nedenle, resimleri sıkıştırmak ve minify etmek (dosya boyutlarını azaltmak) önemlidir.
- Önbellekleme ve CDN kullanmak: Önbellekleme, sitenizin içeriğini depolamak için kullandığınız bir yöntemdir. Bu sayede ziyaretçileriniz internet sitenizi hızlı bir şekilde yükleyebilir. CDN (Content Delivery Network) ise, hem mobil hemde desktop sitenizin içeriğini farklı bölgelerdeki sunucular üzerinden dağıtmak için kullanılan bir yöntemdir.
- CSS ve JavaScript dosyalarını birleştirmek ve minify etmek: Web sitenizin yüklenme hızını arttırmak için, CSS ve JavaScript dosyalarınızı birleştirmek ve minify etmek (dosya boyutlarını azaltmak) önemlidir.
- Veritabanını temizlemek: Veritabanınızda sürekli olarak artan birçok veri, web sitenizin performansını düşürebilir. Bu nedenle, veritabanınızı düzenli olarak temizlemek önemlidir.
- Hosting hizmetini ve sunucunun yapılandırmasını gözden geçirmek: Web sitenizin performansını arttırmak için, hosting hizmetinizin ve sunucunuzun yapılandırmasını gözden geçirmek önemlidir. Bu, web sitenizin yüklenme hızını arttırmak için önemli bir faktördür.
Bu yollar arasından hangilerinin uygulanması gerektiği, sitenizin yapısına ve ihtiyacına göre değişebilir. Ancak, bu yollar arasından en az birkaçını uygulamanız, sitenizin performansını ve hızını arttırmak için çok yararlı olacaktır.
Ayrıca, WordPress site hızlandırma için kullanabileceğiniz eklentiler de mevcuttur, ancak bunların hangilerinin kullanılması gerektiği, web sitenizin yapısına göre değişkenlik göstermektedir.
WordPress site hızı neden önemlidir?
Kullanıcıların sıklıkla karşılaştığı sorunlardan birisi de ziyaret ettiği websitesinin yavaşlığı nedeni ile o siteyi kapatıp bir diğerine geçmesidir. Yani site hızının neden önemli olduğunun en önemli nedeni ziyaretçi kaybını önlemektir ve dolayısıyla site içerisinde geçirilen sürenin etkilenmesidir.
Bir diğer etken ise arama motorlarının site hızına oldukça fazla önem vermesidir. Bir internet projesi ne kadar hızlı olursa arama motorlarında özellikle Google’da ön sıralarda yer alma şansı o kadar artacak demektir.

Düzgün bir kod yapısına sahip tema kullanmanız, eklenti ve modüllerle sitenizi şişirmemeniz ve mutlaka HTML5 alt yapısını kullanmanızı şiddetle tavsiye etmekteyiz. Siteniz Google örümcekleri tarafından ne kadar çabuk okunabilirse en son paylaştığınız yazılarınız o kadar çabuk Google tarafından index alacaktır.
WordPress site hız testi nasıl yapılır?
WordPress site hızlandırma ayarlarınızı nasıl ve ne şekilde kontrol edebiliriz derseniz bunu kontrol etmenin bir çok yolu vardır. Bunlardan en önemlilerini aşağıda listeledik. Eğer sizinde katkıda bulunmak istediğiniz siteler varsa lütfen yorumlarınızda bizimle paylaşın.
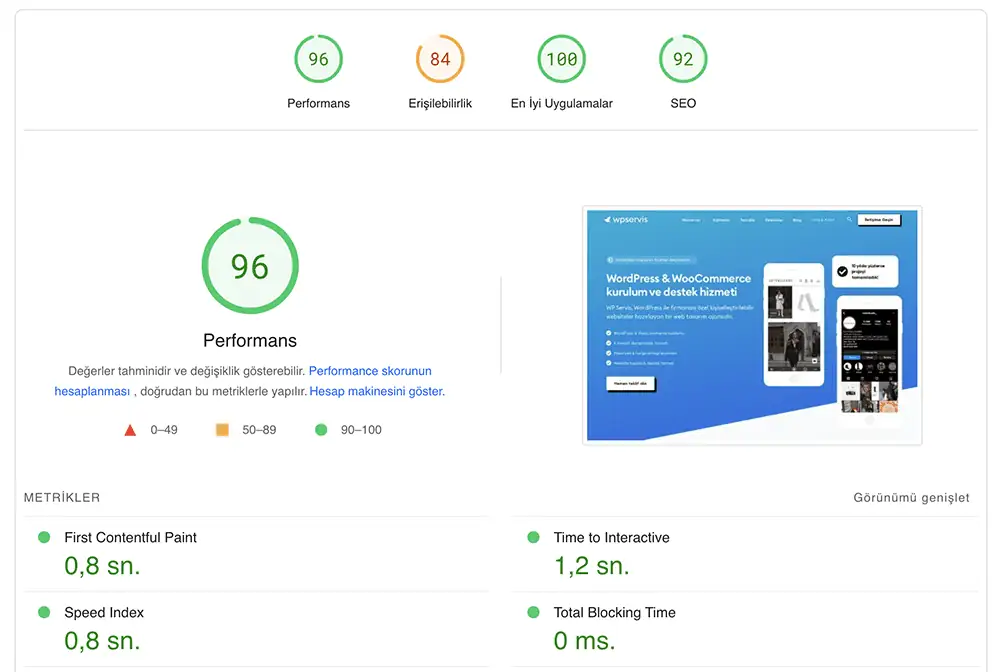
Google PageSpeed Insights
Google. tarafından hazırlanmış bir araçtır. Herhangi bir Google hesabına yada giriş yönergesine ihtiyaç duymadan sitenizin hızını kontrol edebilirsiniz.
Açılan pencerede site bağlantı adresinizi girin ve daha sonra “Test et” butonuna basın. Sitenizi test ettikten sonra “kırmızı”, “sarı”, “yeşil” olmak üzere 3 renk altında açıklamalar göreceksiniz. Bunların aşağıdaki resimde ne anlama geldiklerine bir göz atalım;

PageSpeed Insights, sitenizi kontrol etmenizin ardından size iki ayrı veri sunacaktır. İlk veride “Mobil” yani cep telefonları ve tablet cihazlarında sitenizin hız oranıdır ve düzeltmeniz gereken yönergelerdir.
İkinci faktör ise “Desktop” yani masa üstü cihazlarda (laptop, bilgisayar) sitenizin hız oranlarıdır, burda sitenizin masa üstünde oluşan sorunları ve ne şekilde hızını arttırabileceğinize dair yönergeler bulunur.
GTMetrix
Google’a göre daha detaylı bir sonuç çıkaracaktır. Daha çok profesyonel tasarımcılar tarafından tercih edilen bir sitedir. Analiz alanına site adresinizi yazdıktan sonra size detaylı bir rapor sunar ve 100 üzerinden derecelendirme yapar.
Bu derecelendirme ekranında sayfa hızı skoru, YSlow skoru, sayfa yükleme hızınız, toplam sayfa boyutunuz ve siteniz içerisinde yapılan sorguların tamamını görebilirsiniz.
Ayrıca kırmızı ve sarı alanda gösterilen yönergelerde sitenizde yapabileceğiniz iyileştirmeleri görebilir ve sitenize uygulayabilirsiniz.
Yukarıda bahsetmiş olduğum iki site ilk etapta size yardımcı olacaktır. Eğer daha detaylı sonuçlar ve farklı sitelerden analizlere ihtiyaç duyarsanız Google’a “Site Speed Test” yazarak İngilizce sorgulama yapabilirsiniz ve böylelikle daha fazla sonuç elde edebilirsiniz.
Web hosting site hızı için ne kadar önemli?
Evet websitelerin hızında hosting yani web barındırma alanlarının çok etkisi vardır. Bu oran kullanmış olduğunuz web hosting paketinin size sunduğu özellikler ile orantılıdır.
Bir web hosting satın almadan önce dikkat etmeniz gereken bir kaç husus vardır. Bunlara örnek vermek gerekirse; “Bandwidth genişliği”, “Aylık transfer boyutu”, “Up-time garantisi” vb.
Biz bir WordPress site kurarken bu hususlara çok önem veriyoruz ve genellikle bu oranları sınırsız olarak sunan web hosting firmalarını tercih ediyoruz. WordPress için en iyi web hosting firması hangisi diye aklınızda bir soru varsa lütfen WordPress Hosting sayfamızı ziyaret edin.
Satın alacağınız web hosting paketlerinde up-time garantisi %99.99 olan firmaları tercih etmenizde yarar var. Bazı firmalar bunu satış amaçlı sahte olarak kullansada internette bulunan hosting analizlerini detaylı olarak incelemenizi tavsiye ederim.
WP Servis olarak müşterilerimize dünyanın en iyi hosting firmalarından Cloudways üzerinden site kuruyoruz. Bu firmanın sunduğu eşsiz özelliklere göz atmak ve Astra Pro temasının ücretsiz lisansına sahip olabilmek için hemen Cloudways adresini ziyaret edin.
Cloudways sizler için ilk iki ay geçerli %20 indirim kupon kodu yayınladı. WP Servis’e özel hazırlanan bu kupon kodu ile ilk iki ay %20 indirim kazanabilirsiniz. Promosyon kodu : CREAUP
WordPress görsel optimizasyonu
Resim optimizasyonu sadece WordPress siteler için değil tüm website ve bloglar için gereklidir. Web sitenize yüklediğiniz bir görseli gerektiği gibi optimize etmezseniz site hızınız da ciddi bir düşüş yaşanır, buda Google ve diğer arama motorlarının SEO puanınızı kırmasına ve aramalarda geri sıralara düşmenize neden olur. Eğer ziyaretçilerinizin büyük bir çoğunluğunu arama motorlarından elde ediyorsanız bu ciddi bir problem olacaktır.
Görsellerinizi yeniden ebatlandırın
Görselleri yeniden ebatlandırmak için şöyle bir örnek verelim; WordPress sitenizde bir banner alanı var ve bu banner alanının aldığı görsel ebatı 1000px – 1000px. eğer bu görseli eğer 500px – 500px ayarlarsanız bu dosya ebatında ciddi iyeleşmeler sağlayacak ve o görselin gösterildiği alan daha hızlı açılarak sayfa hızı skorunuza katkı sağlayacaktır.
Başka bir örnekte web sitenizde kullanılan “Öne Çıkan Görsel” alanında bulunan görselinizi sağ tıklayarak resim bilgilerine ulaşın ve temanızın kullandığı görsel ebatı ney ise o ebatta bir görsel ekleyin ki, sistem yeniden ebatlandırma gibi ekstra bir yük altına girmesin.
Genellikle butik siteleri, e-ticaret sitelerine ekleyecekleri görselleri cep telefonlarından yada fotoğraf makinesi ile çektileri için bu görselleri direk olarak sitelerine yüklemekteler. Fotoğraf makinesi ile çekilen bir görselin ebatının en az 4000px olduğu baz alırsak buda tek bir görsel için en az 3-4mb bir alan kaplayacaktır.
Sitenizi ziyaret eden bir kullanıcı aynı anda tüm görselleri görmeye çalıştığında server bazlı inanılmaz bir yükleme sorunu yaşanacak bu da sitenizin hızınızın yavaşlanmasına hatta web hosting bazlı bazı önlemler alınıp sitenizin kısa süreli olarak kapanmasına neden olacaktır.
Bunun yerine ürünlerinizi eklediğiniz alanların görsel ebatını öğrenip Photoshop ve benzeri programlarla görsellerinizi o ebatta sergilemeniz daha mantıklı olacaktır. WordPress site hızlandırma için görselleri optimize etmenin farklı yollarına birlikte göz atalım;
PNG görseller yüklemekten kaçının
Sitenize yüklediğiniz fotoğraflarda PNG formatında hazırlanan görseller kalite açısından daha etkili olsada dosya ebatı açısından oldukça yer kaplar. Sitenize yükleyeceğiniz görsellerde mutlaka JPEG formatını kullanmaya özen gösterin. Hatta sadece JPEG formatı bile artık yetersiz kalmakta bunun yerine JPEG 2000 formatı yada JPEG XR formatında görseller hazırlamanız faydanıza olacaktır.
JPEG 2000, JPEG XR ve WebP gibi resim biçimleri genellikle PNG veya JPEG’den daha iyi sıkıştırma sağlar. Böylece indirme işlemleri daha hızlı tamamlanır ve veri tüketimi daha az olur.
Photoshop ile görsellerinizi web için kaydedin
Photoshop bilindiği üzere en popüler web ve fotoğraf araçlarından birisidir. Hem MacOS hemde Windows desteği mevcuttur. Sitenize yükleyeceğiniz görsellerinizi Photoshop ile açarak yeniden ebatlandırdıktan sonra “Web için Kaydet” sekmesini kullanarak en başarılı optimizasyonu yapın. Windows cihazlarda Photoshop web için kaydet özelliği için “ctrl + alt + shift + s” MAC OS cihazlarda “cmd + opt + shift + s” tuşlarından faydalanabilirsiniz.
Açılan pencere de sağ alanda bulunan görsel formatını seçin (JPEG tavsiyemizdir) daha sonra ebatlandırmayı ayarlayarak (sitenize en uygun görsel ebatı) kaydedin.
Görselleri optimize etmek için eklentilerden faydalanın
Aslına bakarsanız hiç kimse web sitesini kullanırken ekstra masraf çıksın istemez. Zaten hosting, alan adı, SSL yüksek maliyetler çıkarır. Maalesef WordPress için en başarılı görsel optimizasyon eklentileride genelde ücretli eklentilerdir. WordPress görsel optimizasyonu için bir kaç eklenti var. En popüler Görsel optimizasyon eklentileri şunlardır;
- EWWW Image Optimizer
- WP Smushit
- ShortPixel Image Optimizer
- WP Imagify
WordPress dosya sıkıştırma (CSS, HTML ve JavaScript Minify)
WordPress için hazırlanan temalar ve eklentiler genellikle optimize edilmiş bir yapıya sahiptir. Bazı istisnai durumlarda kullandığınız tema ve eklentilere ait HTML, CSS ve JavaScript kodları sitenizin yavaşlamasına neden olur.
Normal şartlarda CSS, HTML ve JavaScript kodlarını manuel olarak optimize edebilirsiniz. Ama WordPress temalarınız da çok fazla kaynak dosyası olduğu için manuel işlem yapmak çok zordur. Bu yüzden bu işlemi bir kaç basit adımda bir eklenti ile yapabilirsiniz.
Autoptimize eklentisi, sitenizi optimize etmeyi gerçekten çok kolaylaştıracaktır. Komut dosyalarını (JS) ve stilleri (CSS) toparlar ve gereksiz boşluklardan kurtulur, tüm dosyaları küçültür ve önbelleğe alır, sayfa başındaki CSS’yi varsayılan olarak erteleyebilir, komut dosyalarını alt bilgiye taşıyabilir ve devre dışı bırakabilir ve HTML’yi küçültebilir.
Ekstra seçenekler; Google fontlarını ve resimlerinizi optimize eder, birleştirilmiş olmayan JavaScript kodları eş zamanlayabilir, WordPress emojilerini kullanım dışı bırakabilir.
Website hızlandırma için CDN kurulumu ve kullanımı
Web sitelerinin sahipleri her zaman sitelerinin güvenliğine dikkat eder ve güvenli bir web sitesi için çeşitli araçlardan yararlanmaktadır. Bu anlamda WordPress kullanıcılarının imdadına yetişen CloudFlare, sunduğu profesyonel ve ücretsiz CDN desteği ile piyasada bulunan en iyi WordPress CDN ve güvenlik duvarı sağlayan araçtır. Bu araç kullanıcılara web sitelerinin güvenlikli bir şekilde hızlanmasını ücretsiz olarak sağlamaktadır.
CDN (content delivery network), web sitelerinin coğrafi koordinatlarına bağlı bir şekilde web sitesi ziyaretçilerine çok hızlı bir şekilde ulaşmalarını sağlayan dağıtılmış sunucular sistemidir. Web siteleri merkezi barındırma sunucularından ziyaretçilere hizmet verir.
Yani yakındaki ziyaretçiler web sitesine uzakta olanlara göre daha hızlı ulaşmaları demektir. Buda uzakta olan ziyaretçilere, içerik dağıtımında gecikmeye sebep olur. CDN bu sorunu çoklu kenar sunucuları ile dünyanın her tarafı için çözmektedir.
CDN sunucuları sayesinde web siteleri için coğrafi konum hiçbir anlam ifade etmemekle birlikte, içerikler bütün ziyaretçiler için hızlı yüklenmektedir. Hızı artan web siteleri SEO sıralamalarında yükselmekte ve ziyaretçilerin memnuniyetini artırmaktadır.
Cloudflare CDN nedir?
Cloudflare web siteleri için popüler bir CDN sağlayıcı olarak, statik içerikleri otomatik olarak önbelleğe alan ve dinamik içeriklerin hızlı bir şekilde elde edilmesini sağlayan küresel bir dağıtım sunucu ağıdır.
Ayrıca herhangi bir CDN servisi üzerinden gelen şüpheli trafik henüz web sitesine ulaşmadan engellenir. Küçük işletmelerin ve blog sayfaları için kullanımı ücretsiz ve uygundur.

WordPress web sitesi için Cloudflare sistemini ayarlamak sanıldığı kadar zor bir işlem değildir. Bu uygulamayı yapmak için iki yol bulunur.
Bunlar; Ana makinenin kontrol panelinde bulunan tek tıklama ile Cloudflare kurulum seçeneğini kullanmak, ikincisi Cloudflare web sitesine manuel olarak kayıt yaptırmak. Bu yöntemler ile WordPress web sitelerindeki Cloudflare CDN kolay bir şekilde etkinleştirilir. Bun yöntemler ile gerekli kurulumları yapmak için şu yollar izlenmelidir;
Cloudflare CDN kontrol paneli içinde tek tıklama ile kurun
Dünyada bir çok hosting firması Cloudflare ile entegre çalışmaktadır. Bu yazıda Cloudways firmasını örnek vermek istiyoruz. Cloudways, WordPress’te CDN yi kurmak için kullanıcılara en kolay seçeneği sunmaktadır.
Cloudways bir barındırma hizmeti olarak kontrol panelinde yerleşik olan Cloudflare entegre uygulaması sunar. Cloudways’i barındırma şirketleri olarak kullanan kişiler CDN’leri birkaç dakika içinde kurma şansına sahip olabilirler.
Cloudways ile CDN kurmak oldukça basittir. Bunun için öncelikle kontrol paneline giriş yapılır ve applications menüsü altında yer alan Cloudflare bölümüne tıklanır, burada bulunan Cloudflare sembolüne tıklanır.
Bundan sonra etkinleştirme işlemi için Ayarla butonuna tıklanır. Bundan sonra açılan sayfada bir Cloudflare hesabı bağlanması istenir. Hesabı olmayan kullanıcılar hesap oluşturduktan sonra işlemlere devam eder. Ardından, CDN nin aktive edildiğini gösteren bir mesaj görünür. Bu işlem tamamlandığında Cloudflare CDN WordPress sitelerinde aktifleşmiş olur.
WordPress site hızlandırma eklentisi kullanımı
WordPress sitesini ziyaret eden kişilerin tarayıcılarına sitelerin bütün işlevleri yüklenmeye başlar. Bu işlemler için sunuculara birçok istek gönderilir ve bunlardan dolayı sayfalarının yüklenme ve açılma süreleri artar.
Web siteleri dosyaları teslim ederken, resimler, başlıklar, CSS gibi öğelerin teslimi oldukça zaman alır. Bu zamanı azaltmak için Cache eklentileri geliştirilmiştir.
Bu eklentiler WordPress sitelerin içeriklerini HTML sayfalarına dönüştürür ve sunucu tekrar istekte bulunmadan bu HTML dosyalarını kullanır. Cache eklentileri dosyaları önbellekten yükleyerek, internet sitelerinin hızını yükseltir.
Daha önce WordPress eğitimleri paylaştığımız Youtube kanalımızda bu konu hakkında bir eğitim videosu paylaşmıştık;
Cache nedir?
Cache mantık olarak CDN servisleri ile aynı doğrultuda çalışan bir sistemdir. Yukardaki resimde cache için yapılan en basit ve en açıklayıcı açıklamayı görebilirsiniz. WordPress siteleri için olmazsa olmaz en önemli ekletiler cache eklentileridir.
Bu eklentiler sayesinde temanızda kullandığınız cache eklentisi wp-content klasörüne cache adında bir klasör açar ve o klasörde sitenizin içeriğini bir .html dosyası olarak sitenize gelen ziyaretçilere gösterir ve bu sayede sitenize gelen ziyaretçiler sitenizin en son içeriğini bir kopya olarak ziyaretçilere yansıtır. Bu sayede sitenizin web barındırma (hosting) alanıda büyük oranda rahatlığa kavuşacaktır.
WordPress site hızlandırma için cache eklentileri
Web sitelerinde ziyaretçi deneyimlerini artırmak ve SEO’sunu geliştirmek isteyen kullanıcılara sunulmuş pek çok Cache eklentisi bulunmaktadır. Bu eklentileri kullanan web sitelerinin hızları artmakta ve buna paralel olarak hem ziyaretçi sayısı hem de Google sıralamaları yükselmektedir.
En iyi cache eklentileri; WP Super Cache, Comet Cache, WP Rocket, Wp Fastest Cache, W3 Total Cache, LiteSpeed Cache olarak sıralamak mümkündür. Bu eklentilerin kullanıcılarına sağladıkları avantajlar ise şöyledir;
1. WP Super Cache
Web sitelerinin hızını iyileştiren Cache eklentileri ele alındığında, Wp Super Cache eklentisi ön plana çıkar. Hem kullanıcıları tarafından olumlu ve yüksek puanlar alan hem de çok fazla kullanılan bir eklentidir. Eklentinin sahip olduğu özellikler sayesinde web sitelerinin performansını pozitif olarak çok iyi etkiler. Eklenti GTmetrix testlerinde kendini ispatlamış ve yüklenme süresini 0,85 saniye azaltılmıştır.
İkinci bir test olan Pingdom testinde ise 1,03 saniye web sitelerinin yüklemelerini azaltarak hız konusunda büyük performans göstermiştir. Wp Super Cache eklentisi: Yazarlar ve admin için Cache Sitelerini durdurur, CDN desteği, Gzip sıkıştırma, Sayfaları önbelleğe alma gibi daha pek çok yararlı özelliğe sahiptir.
2. Comet Cache
Kurulumu ve etkinleştirmesi oldukça kolay olan eklentinin hem ücretsiz hem de ücretli versiyonu bulunuyor. Cache eklentileri arasında yapılan testlerde ,13 gibi bir oranda web sitelerini hızlandırma özelliğine sahiptir.
Eklenti kullanıcılarına; Gzip sıkıştırma ve aktifleştirme, otomatik önbellek oluşturma gibi daha pek çok özelliği bulunmakla beraber, daha profesyonel özelliklerden yararlanmak isteyen kişiler eklentinin premium yani ücretli versiyonunu kullanabilirler.
3. WP Rocket
Ücretli bir WordPress cache eklentisi olup kurulumu ve kullanımı çok kolaydır. Eklenti web sitelerinin büyüklüğü fark etmeden en iyi performansı sergilemektedir. Eklenti herhangi bir kodlama yeteneği gerektirmez bu yüzden kodlama bilmeyen kişiler tarafından tercih edilir.
Bu eklentinin kullanıcılarına sunduğu özellikler; CSS, JavaScript ve HTML dosyalarını sıkıştırma ve birleştirme, Cloudflare birleşeni ile sorunsuz çalışır, Google yazı tipini optimize eder. Ayrıca eklenti hız testlerinde web sitelerinin hızını ,09 oranında arttırdığı görülmektedir.
4. WP Fastest Cache
Bu Cache eklentisinin tasarımcısı Türk bir geliştiricidir ve bu sayede eklentinin ara yüzünde Türkçe dil seçeneği de bulunmaktadır. Bu eklentinin en önemli özelliği ziyaretçi sayısı fazla olmasından dolayı yavaşlayan sitelerin bu yavaşlama sorununa çözüm olmasıdır.
Ayrıca eklenti kurulumu en kolay olan Cache eklenti özelliğine sahiptir ve .htaccess ile herhangi bir değişiklik yapmaya gerek yoktur.
Bu Cache eklentisi hız testlerinde, özelliklerinin hızlandırıcı etkilerini kanıtlamıştır. Bu özellikler; CSS ve JS dosyalarının boyutunu küçüktür, sıkıştırır ve optimize eder. Web sitelerinde oturum açan ziyaretçiler için önbellek seçeneğini aktifleştirir ve devre dışı bırakır. Eklenti CDN seçenekleri ile Cloudflare entegresinin yapılmasını sağlamaktadır.
5. W3 Total Cache
Eklenti kendini birkaç ayda bir güncelleyerek göze çarpmaktadır. Ücretsiz en eski eklentidir ve ayarlandığı takdirde sonradan herhangi bir ayarlama yapmaya gerek kalmaz. Eklenti çeşitli site hataları için kontrol mekanizmasını önermektedir.
Eklentiyi kullanan kişi sayısı bir milyondan fazladır ve oldukça popülerdir. W3 Total Cache eklentisi kullanıcılarına şunları sağlamaktadır; Gelişmiş CDN seçenekleri sayesinde Cloudflare desteği sağlar, CSS ve Java Script optimizasyonu Hızlandırılmış mobil sayfalar ve Veritabanın önbelleğe alınmasına olanak tanımaktadır.
6. LiteSpeed Cache
Eklenti kendini sürekli güncelleyerek geliştirmektedir. Ücretsiz ve oldukça kapsamlı bir Cache eklentisidir. Kullanıcılarına, görsellerini sıkıştırma, veritabanını temizleme gibi birçok özellik sunmakta ve çok tercih edilen Cache eklentileri arasındadır.
Web sitelerini hızlandıracak ve birçok özellik daha sağlayan Cache eklentileri bu şekilde sıralanabilir. Kullanıcılar web siteleri için en uygun eklentiyi test edip kullanabilirler. Kullanıcılar kurdukları eklentileri GTmetrix, Google PageSpeed Insights ve Pingdom’da test edip web siteleri için uygunluğunu kontrol edebilirler.
WordPress site hızlandırma önemlidir çünkü kullanıcılar genellikle beklemeye tahammül etmezler ve yavaş yüklenen sitelerden uzaklaşırlar. Ayrıca, hızlı yüklenen siteler arama motorları için daha uygun olduğu için SEO açısından da avantaj sağlar.
WordPress hızlandırma, web sitenizin performansını arttırmak ve ziyaretçilerinizin daha iyi bir deneyim yaşamasını sağlamak için önemlidir. Bu amaçla, görsel içerikleri optimize etmek, kullanılmayan eklentileri ve kodları kaldırmak, önbellekleme ve CDN kullanmak gibi yollar kullanabilirsiniz. Ayrıca, web sunucunuzun ve PHP sürümünün güncel olması da hızı arttırabilir.
Özellikle e-ticaret sitelerinde hız önemli bir konudur. Bu yüzden hızlandırmada özenli ve düzenli bir şekilde çalışmalısınız. Unutmayın ki hızlı bir web sitesi, ziyaretçilerinizin daha memnun kalmasını ve arama motorları için daha uygun hale gelmesini sağlar.
One thought on “WordPress Site Hızlandırma Yöntemleri ve Araçları”
Çok güzel ve faydalı bir yazı olmuş teşekkür ederiz