Herhangi bir web siteye da sahip kişilerin web sitelerine bir favicon oluşturması çok önemli bir durumdur. Çünkü web tarayıcıları ve arama motorları tarafından web sitelerin kuvvetli bir şekilde algılanması için favicon kullanılır. Favicon ayrıca tarayıcıların geçmişlerinde, yer imlerinde vs. görünür. Web sitelerinin ihtiyacı olan görsel kimliğin oluşturulması favicon ile olur. Favicon kurma işleminden önce favicon hakkında detaylı bilgiye sahip olmak faydalı olacaktır.
Favicon Nedir? Önemi?
Favicon web sitelerinin kullanıcılar ve ziyaretçiler tarafından tanınırlığını ve akılda kalıcılığını artıran en önemli etkendir. Markalaşmak isteyen ve daha fazla ziyaretçiye sahip olmak isteyen web siteleri sahipleri mutlaka web sitelerini tamamlayacak anlamlı bir görsel seçmelidir. Pek çok web sitesi ziyaretçileri aynı anda onlarca web sitesini açar.
İnsanlarda görsel hafızanın gücü her zaman yazı hafızasından güçlüdür ve açılan bu web siteleri içinde hangi web sitesinde ne olduğu bu faviconlar ile anlaşılır. Bir favicon’a sahip olmanın diğer bir önemi ise güvenilir olmayı sağladığıdır. Bir e-ticaret ya da şirket sitesinde favicon yoksa ziyaretçiler o siteye güvenmez ve o siteyi kullanmazlar. Profesyonel olmak ve gözükmek için web sitelerinde mutlaka favicon olmalıdır. Web sitelerinin bir favicon’a sahip olmasının diğer sebebi ise mobil uyumlu olmalarını sağlamasıdır.
Aşağıdaki görselde de göreceğiniz gibi web tarayıcıların bir çoğu bu faviconları kullanmaktadır. Bu yüzden hazırladığınız faviconun çözünürlüğüne dikkat ediniz.
Çünkü pek çok ziyaretçi kullandıkları web sitelerini yer imi olarak kullanmaktadır. İyi seçilmiş bir favicon bu anlamda hem uygulama ikonu olarak kullanılacak hem de web sitesini kullanan ziyaretçiler favicon ikonunu anımsatacaktır.
WordPress Favicon Ekleme
Favicon genelde web sitesinin markasının logosudur. Favicon için kullanılacak resimlerde WordPress kare şeklinde 512px x 512px boyutlarında olacak görsellerin kullanılmasını önerir. Görsel boyutu daha büyük kullanılsa dahi WordPress tarafından kırpma yapılması istenecektir. İstenilen boyutlarda görseller elde etmek için kullanıcılar ücretli bir uygulama olan Adobe Photoshop veya ücretsiz bir uygulama olan Gimp Gibi düzenleme yazılımı kullanabilirler.
Faviconlar için seçilen arka plan renkleri ise genellikle transparan olmaktadır. Transparan arka plan kullanılacaksa mutlaka görsel için .png formatı kullanılmalıdır. Web sitesi için görsel hazırlandıktan sonra foviconu WordPress tabanlı web sitelerine eklemenin 3 ayrı yolu bulunmaktadır. Web sayfalarına favicon ekleyecek kullanıcılar bu üç yolu şu şekilde takip etmeliler:
İçeriği okumaya vaktiniz yok mu? O zaman sizin için hazırladığım Youtube videosuna göz atabilirsiniz.
Metod 1 – WordPress Özelleştir Kullanarak Favicon Ekleme
Özelleştirme yolu ile WordPress 4.3 versiyonu kullanıcıların yönetici alanlarına basit bir şekilde favicon eklemlerini sağlamaktadır. Bunun için yapılacaklar;
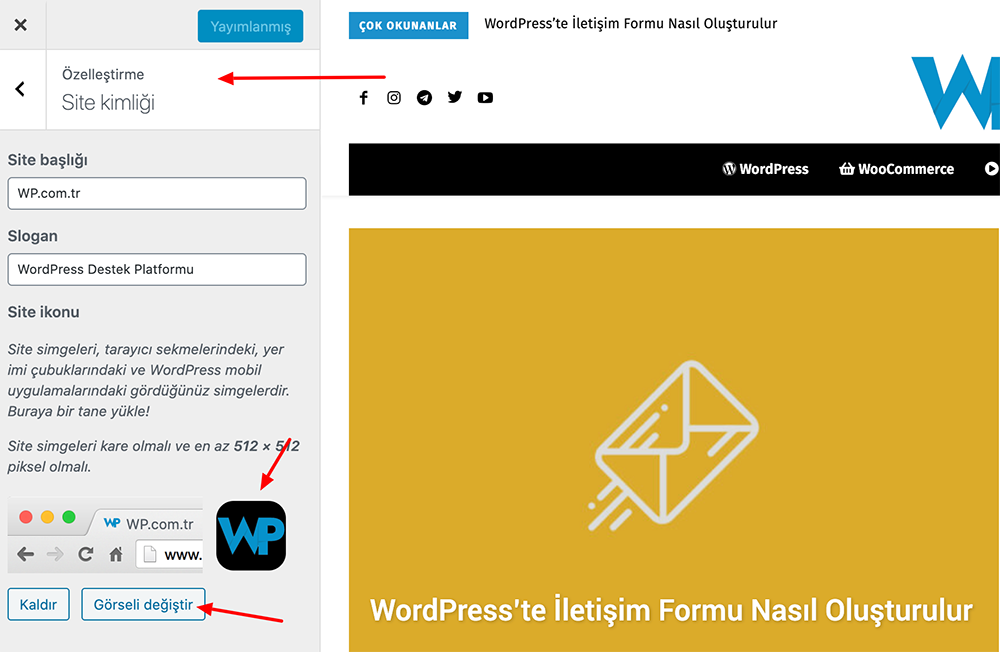
- WordPress yönetim paneli > Görünüm > Özelleştir alanına gidiniz
- Ardından site kimliği seçin ve site ikonu kısmının altında kalan site simgesini seç butonu tıklayın.
- Web sitesi için hazırlanmış uygun favicon yükleyin.
- Yapılan değişimleri kaydetmek için Yayımla butonu tıklayın. Bu işlemlerden sonra favicon web sitesi başlığının yanında görünür.

Metod 2 – Eklenti İle WordPress’e Favicon Ekleme
Eklentileri WordPress tabanlı web sitelerini kullanan kişiler için oldukça kullanışlı araçlar. Hemen her konuda WordPress eklentileri kullanıcılarına pratik ve kullanışlı hizmetler sunmaktadır. Favicon oluşturmada ise Favicon by RealFaviconGenarator Eklentisi ile kullanıcılarına hizmet vermektedir. Eklenti kullanarak Favicon eklemek isteyen kullanıcılar şu yolları takip ederek hızlıca sonuca ulaşabilir:
- Kullanıcılar Yönetici Panelinden Eklentiler > Yeni Ekle seçerek arama yerine Favicon by RealFaviconGenerator yazılır. Eklenti yüklenir ve etkinleştirilerek Görünüm > Favicon’a ilerlenir.
- Burada seçilen görsel yüklenir. Ancak seçilen görselin 70×70 ya da 260×260 px boyutunda olmasına dikkat edilmelidir. Eklenti ile yüklenen görsellerde herhangi bir görsel düzenleyiciye gerek yoktur.
- Formata uygun görsel yüklendikten sonra Generate Favicon butonuna tıklanır.
- Butona tıkladıktan sonra kullanıcılar RealFaviconGenarator web sitesine yönlendirilir.
- Kullanıcıların yönlendirildikleri sitede Generate your Favicon and HTML code butonuna tıklaması gerekir.
- Gerekli tıklama yapıldıktan sonra kullanıcılar eklenti tarafından yeniden web sitelerine gider. Ve bundan sonra faviconun kurulduğuna dair bildirim gelecektir.
Metod 3 – Web Sitesine Manuel Olarak Favicon Ekleme
Maneul işlemleri yapmadan önce kullanıcıların WordPress deneme sitelerinde yapması uygun olacaktır.
Dikkat: Bu uygulama sitenizde bozulmalara neden olabilir. Eğer ne yaptığınızı bilmiyorsanız bu metodu uygulamayın. Metod 1 ve 2 sizin için daha uygun olacaktır.
Kullanıcılar tema dosyalarına FTP uygulaması ya da Dosya yöneticisi ile erişim sağlar. Burada bulunan /wp-content/themes/temaniz klasörüne Favicon tema klasörü yüklenir. Alt klasör olarak Assets klasörü kullanılabilir. functions.php dosyasına şu kod eklenir;
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png"
href="'.get_template_directory_uri().'/assets/favicon.png" />';
}
add_action('wp_head', 'add_favicon');
href=”‘.get_template_directory_uri()Bu kod satırından sonra gelecek satır, Favicon dosyasına ulaşan yol olmalı. Kullanıcılar dosyalarında .ico formatını kullanıyorsa kodlar şu şekilde olur;
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png"
href="'.get_template_directory_uri().'/assets/favicon.ico" />';
}
add_action('wp_head', 'add_favicon');Bu kodlamalardan sonra web sitesine Favicon yüklenmiş olacaktır. Her üç yolla da web sitelerinde favicon oluşturulur. Faviconların önemi göz önüne alındığında bütün web sitesi sahiplerinin bu konuyu dikkate alıp, sitelerine en uygun faviconları seçip yüklemeleri gerekir.