Generating WooCommerce coupon code is something that many WordPress users are not aware of. If you have an e-commerce site and want to create campaigns at certain times, coupon codes can be your best friend. You can increase customer interaction and reach more sales volume with the coupon codes you will share on your social media profiles and blog content.
Why Should I Create a Coupon Code?
The simplest answer to this question would be “to generate more income”. The feature that users who shop on the Internet are mostly looking for the company’s coupon code. You can help users tend to shop on the website with these codes.
Be sure to create discount codes during campaign periods and share them on your social media profiles and blog content. The most important campaign periods are “Black Friday, Mother’s Day, Valentine’s Day, New Year, etc.”
Don’t Deceive Your Customers!
One of the most common campaign tactics of some e-commerce sites is to increase the prices 1-2 weeks before the campaign period and then to deceive people as they had a “big discount”. Please don’t do that. You can make small discounts that will not harm your company, but will also benefit your customers.
Generate Regular Coupon Codes
Don’t get your customers used to it by creating a single coupon code. Change your coupon codes frequently during certain campaign periods and get more engagement.
How to Create a WooCommerce Coupon Code?
Let’s get to the content of the subject. In this article, I will try to explain how to create a coupon code on an e-commerce site using WooCommerce infrastructure.
- Login to your WordPress dashboard
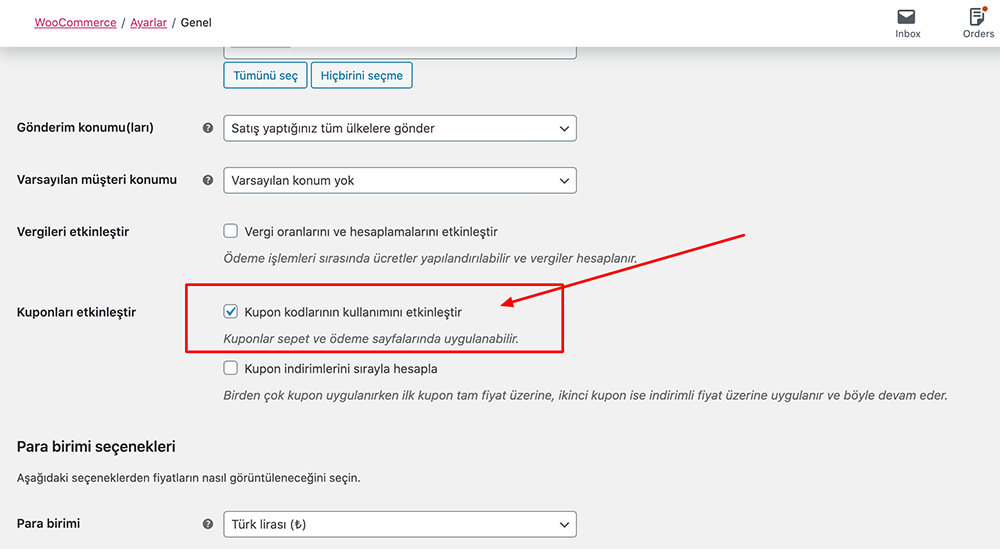
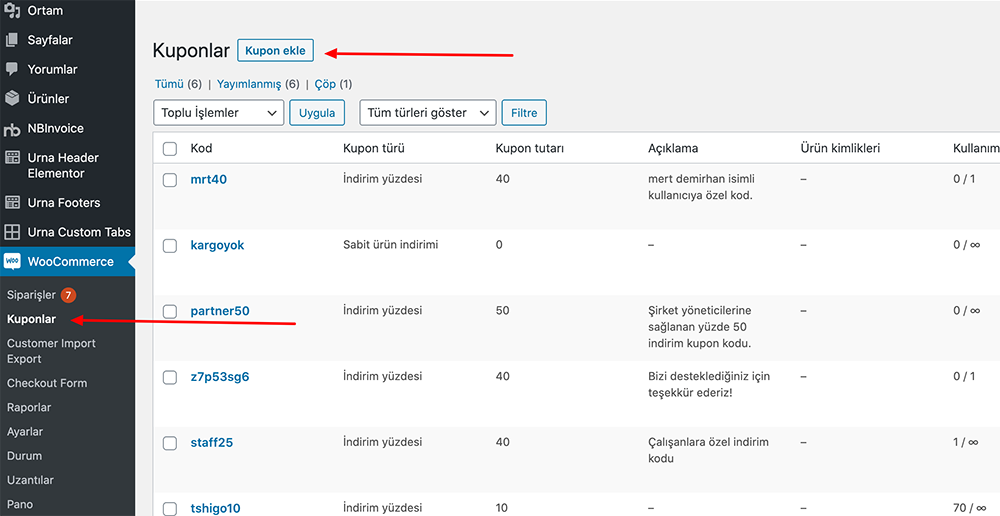
- Click on WooCommerce → Coupons tab (if coupons are not visible, follow the process below)

- Click Coupons → Add New

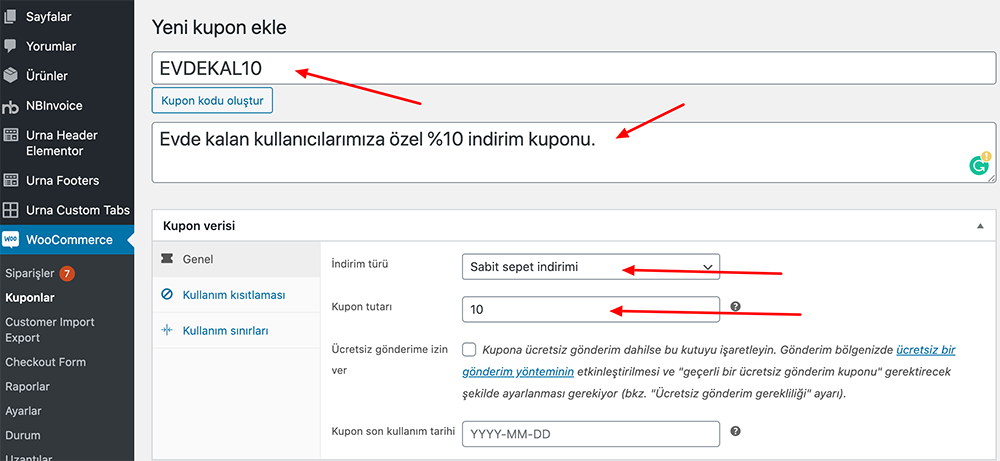
- Give your coupon code a name. Example: STAYHOME10
- Write the coupon code description in the description section
- Select “Fixed cart discount” from the Discount type field
- Enter “10” in the coupon amount field
- Click “Allow free shipping” if it will be used with free shipping
- Determine from the calendar when the coupon is last valid

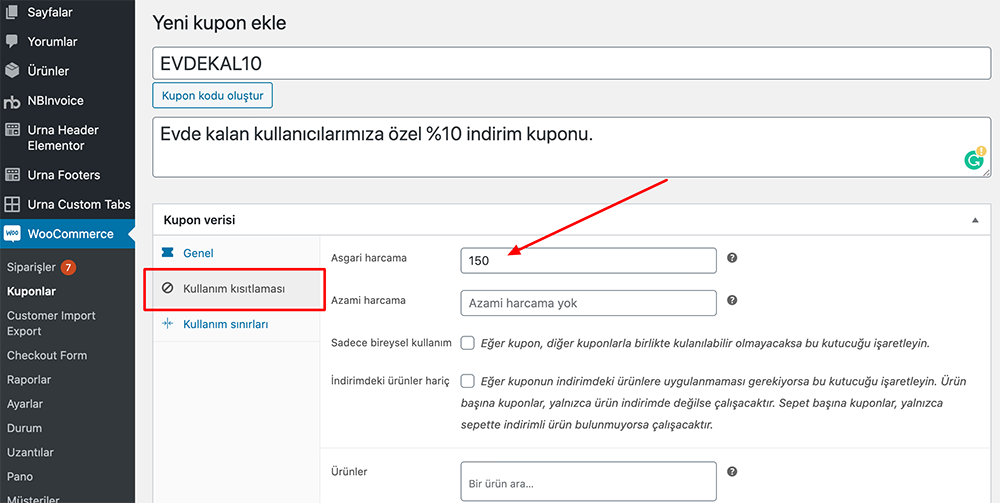
If you want to make some restrictions on your coupon code, follow the steps below.
- Usage restrictions → Minimum Spending → This sets the minimum purchase amount for the coupon code to be valid. For example: To make a campaign called “discount on orders of $150 and above”, it will be enough to write 150 in this option.
- Maximum spending allows you to specify the maximum order amount in order to use this coupon code.
- Another option is “Individual Use”. With this option, you must give your permission whether the coupon you create can be used with other coupons.
- You can also limit usage by products, categories, emails, brands.

Finally, in the “Usage limits” area, you can limit the number of times this coupon can be used before it expires. You can also limit to only certain products and how many times a user can use this coupon.
That’s all I can convey about using WooCommerce coupon code for now. If you have any features you want to add or if you have any questions, please join me in the comments field.