WooCommerce Hesabım Sayfasını Yatay Yapmak

WooCommerce Hesabım sayfalarında “sol kenar çubuğu” dolaşım paneli bulunur (varsayılan olarak bağlantılar şunlardır: “Gösterge Tablosu”, “Siparişler”, “İndirilenler”, “Adresler”, “Hesap ayrıntıları”, “Çıkış”).
Bu navigasyonu en üste taşımak ve dikey yerine yatay olarak görüntülemek mümkün olabilir. Bu işlem erişimi ve aradığınızı bulmak konusunda size yardımcı olacaktır.
Varsayılan WooCommerce Hesabım dolaşım paneline özel CSS uygulanması durumunda CSS temanıza bağlı olarak biraz değişebilir.
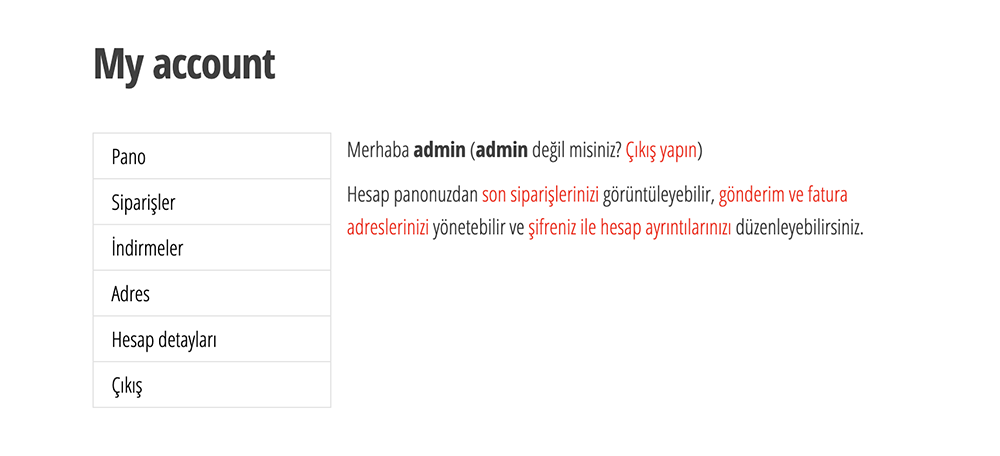
Aşağıda varsayılan bir WooCommerce Hesabım sayfası dolaşım paneli yer almaktadır. Kenar çubuklarından hoşlanmıyorsanız yazımızın devamında kısa bir kodla bu durumu nasıl değiştirebileceğimizi görebilirsiniz.

CSS Kodu
İlk olarak, Hesabım sekmesi içeriğini büyük cihazlarda bir satırı kaplayacak kadar genişletmek istiyoruz (varsayılan olarak, WooCommerce bu kuralı 768 piksele kadar olan cihazlar için zaten uygulamaktadır):
@media only screen and (min-width: 769px) {
.woocommerce-account .woocommerce-MyAccount-content, .woocommerce-account .woocommerce-MyAccount-navigation {
float: none;
width: 100%;
}
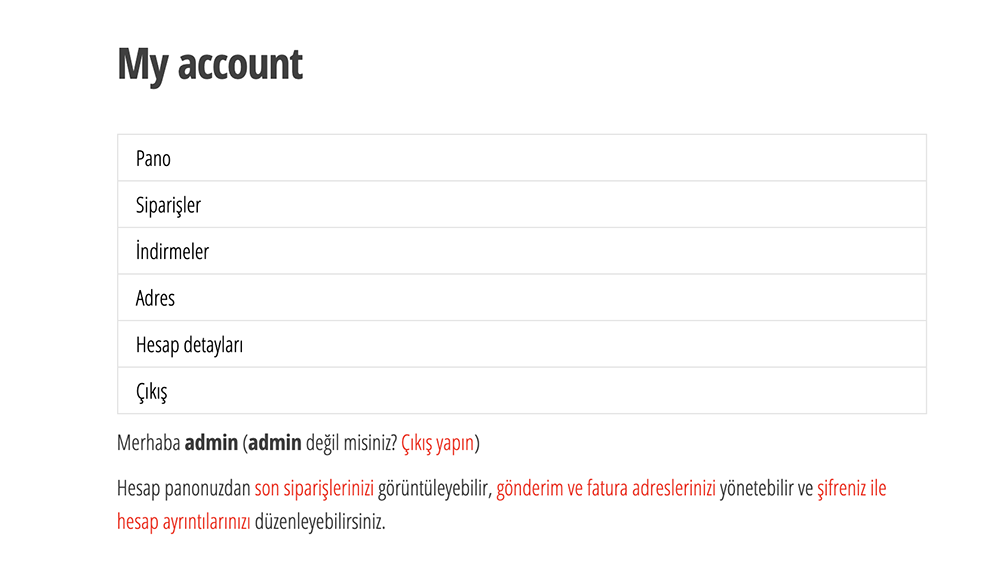
}Koddan sonra gerçekleşen sonuç aşağıdadır.

İkinci olarak, dolaşım menüsünü (UL etiketi) ortalamamız ve öğelerin yatay olacak şekilde konumlanmasını istiyoruz (LI etiketleri):
@media only screen and (min-width: 769px) {
.woocommerce-MyAccount-navigation ul {
text-align: center;
}
.woocommerce-MyAccount-navigation ul li {
display: inline-block;
}
}
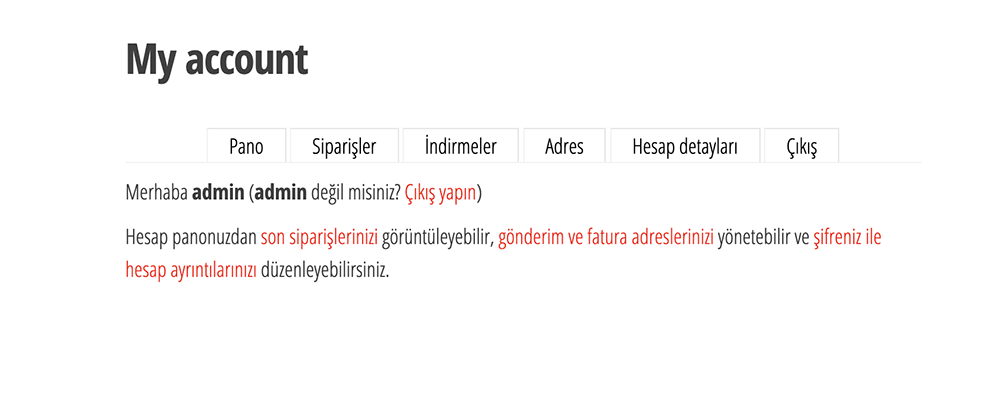
Kopyalayabilmeniz için iki CSS kodunun birleşimi:
@media only screen and (min-width: 769px) {
.woocommerce-account .woocommerce-MyAccount-content, .woocommerce-account .woocommerce-MyAccount-navigation {
float: none;
width: 100%;
}
.woocommerce-MyAccount-navigation ul {
text-align: center;
}
.woocommerce-MyAccount-navigation ul li {
display: inline-block;
}
}Bir Diğer CSS Kodu
@media (min-width: 768px) {
.page-template-template-fullwidth-php .woocommerce-MyAccount-navigation, .page-template-template-fullwidth-php .woocommerce-MyAccount-content {
width: 100%;
float: none;
}
.woocommerce-MyAccount-navigation ul {
text-align: center;
border-bottom: 1px solid rgba(0,0,0,.05);
}
.woocommerce-MyAccount-navigation ul li {
display: inline-block;
border-left: 1px solid rgba(0,0,0,.05);
padding: 0 1em;
border-bottom: 0;
}
}Bu snippetı nereye ekleyeceksiniz?
PHP snippetı, child theme functions.php dosyanızın altına yerleştirebilirsiniz (eğer varsa “?>” öğesini silin). CSS, alt tema style.css dosyanıza gider. Bu tür dosyaları düzenlerken çok dikkatli olmalısınız.
Eklenti ile Yapma
Kod yazmayı seviyor ancak CSS konusunda %100 kendinize güvenmiyorsanız, sizler için aynı sonucu veren güvenilir bir eklenti bulduk: YITH WooCommerce Hesap Sayfamı Özelleştir
Bu eklentiyle dolaşım paneli düzenini değiştirmenin yanı sıra, renk düzenini özelleştirebilir, afişler ekleyebilir, kayıt ve oturum açma formlarında reCaptcha kurabilir, sekmeleri ekleyebilir, sıralayabilir, yeniden adlandırabilir, silebilir ve gruplandırabilir, belirli bir kullanıcı rolüne sekmeleri koşullu olarak gösterebilirsiniz.
Umarım yazımız sizler için faydalı olmuştur. Yardıma ihtiyacınız olursa bize yorumlar bölümünden ulaşabilirsiniz. WooCommerce konusunda danışmanlığa ihtiyacınız varsa iletişim bölümünden danışmanlık talep edebilirsiniz.