
WooCommerce alışveriş sepeti sayfasında stok kodu varsayılan olarak gözükmemekte. Müşterilerinizle rahat iletişim kurabilmek ve kargo / depo operasyon merkezinizin hangi ürünün satıldığını rahat anlayabilmesi için WooCommerce alışveriş sepetinde stok kodu göstermek isteyebilirsiniz.
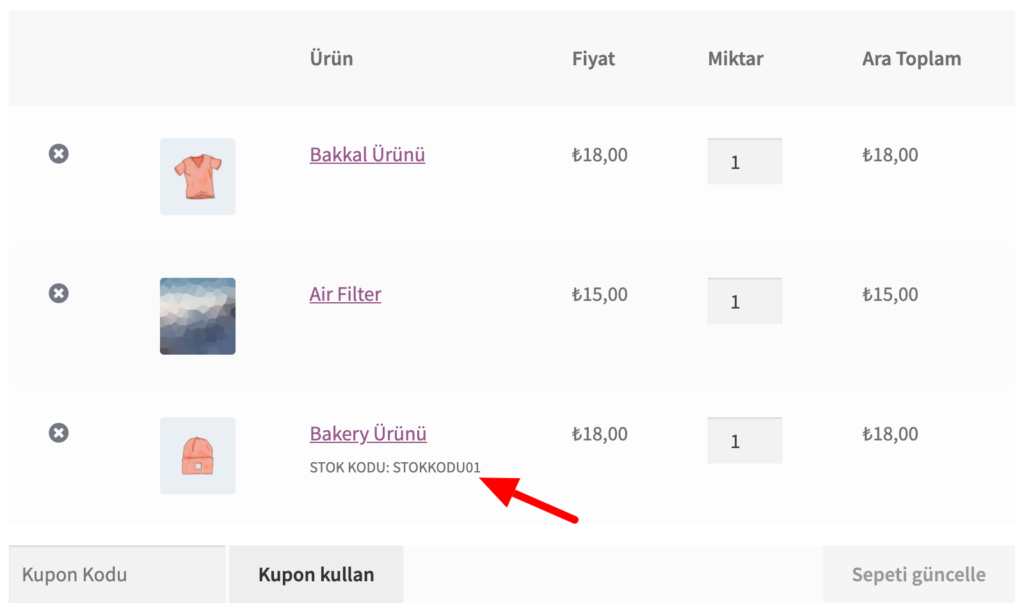
Bunu yapmanın en iyi ve basit yolu temanızda yer alan functions.php dosyasına basit bir kod eklemek. Aşağıdaki görselde sepet sayfasında stok kodu nasıl gözükür görebilirsiniz.

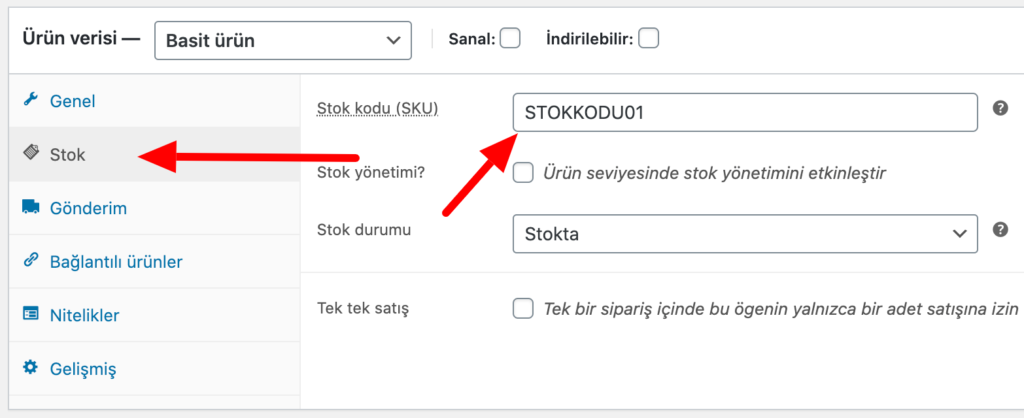
Eğer bu şekilde alışveriş sepetinde stok kodu göstermek istiyorsanız ilk önce ürünlerinize stok kodu eklemeniz gerekli. WooCommerce > Ürünler > Yeni Ekle alanından eklediğiniz ürünlere, ürün verisi > stok alanından bir stok kodu ekleyin. Örnek bir kullanım için aşağıdaki görsele göz atın;

Bu işlemi tekrar ederek tüm ürünlerinize stok kodu ekleyin. Lütfen unutmayın, stok kodları Google aramalarında da gözükmektedir ve e-ticaret SEO’ya etki eden faktörler arasındadır. Bir e-ticaret sitesindeki ürünlerde stok kodu olması sitenin daha anlaşılır bir hiyerarşide olmasına olanak sağlar.
Kodu Temanıza Ekleyin
Aşağıda yer alan kodu temanızın functions.php dosyasına ekleyin. Bu dosya wp-content > themes > TEMANIZ > functions.php alanında yer almaktadır.
add_action( 'woocommerce_after_cart_item_name', 'wpcomtr_sku_below_cart_item_name', 11, 2 );
function wpcomtr_sku_below_cart_item_name( $cart_item, $cart_item_key ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$sku = $_product->get_sku();
if ( ! $sku ) return;
echo '<p><small>STOK KODU: ' . $sku . '</small></p>';
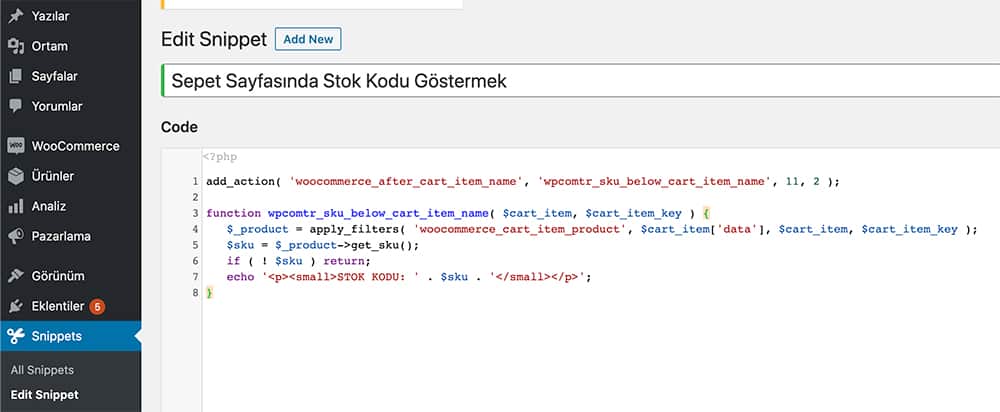
}Eğer bu işlemi nasıl yapacağınızı bilmiyorsanız Snippets eklentisinden faydalanabilirsiniz. Snippets eklentisi temanızın functions.php dosyasına özel kodlar eklemenize olanak sağlayan bir WordPress eklentisidir. Snippets eklentisine kodun eklenmesi hakkında örnek bir kullanım için bakınız;

Kod Çalışmıyor mu?
Yukarıda paylaştığım kod WooCommerce en son sürümü ile test edilmiştir. Eğer kodun eklenişi hakkında yada kodun çalışmama durumu olursa lütfen yorum alanından bana bildirin.
Bu ve benzeri WooCommerce yardım makaleleri için WooCommerce kategorisini takip edebilirsiniz.