
WooCommerce ürün fiyatı sonuna KDV Dahil yada +KDV yazısı eklemek isteyen bir çok WordPress kullanıcı olduğunu biliyorum. Özellikle Google’da “WooCommerce fiyat sonuna KDV Dahil nasıl eklenir” diye arama yaparsanız bu konu hakkında pek fazla içerik olmadığını göreceksiniz. Bu yazıda sizlere bu özelliği nasıl ekleyeceğinize dair küçük bir kod paylaşacağım.
WooCommerce KDV Dahil Nasıl Yapılır?
Öncelikle bilmeniz gereken en önemli husus “KDV Dahil” yazısı sitenizdeki fiyat alanlarının tümünde gözükecektir. Yani hem ürünler, hem kategoriler hemde özel ürün sayfanızda yer alan fiyat özelliğinin hemen sonunda bu özellik yer alacaktır. O yüzden sadece ürünün içinde bu özelliği kullanmak istiyorsanız maalesef bu yapı size uygun değil.
Sizin için detaylı vergi ayarları ile alakalı video hazırladım;
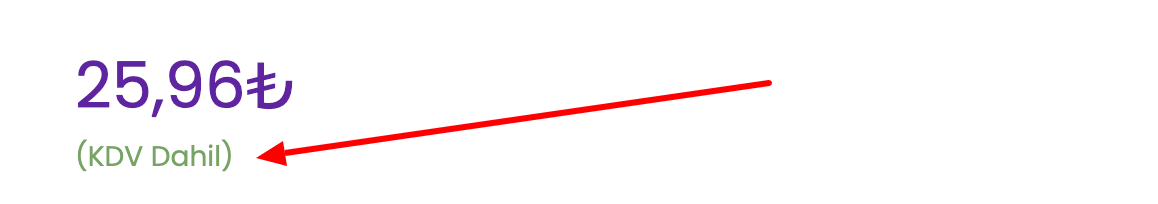
WooCommerce KDV Dahil nasıl gözükür?
Aşağıdaki görselde göreceğiniz üzere, ürün fiyatının hemen sonuna “KDV Dahil” eklemesi yaptık;

ÖNEMLİ: Bu uygulama ileri seviye kod bilmenizi gerektirebilir. Ne yaptığınızı bilmiyorsanız sitenize zarar verebilirsiniz. Lütfen bir uzmandan destek alın.
Tema klasörünüze kod ekleyin
Aşağıda yer alan kodu Method 1 yada Method 2 de anlattığım gibi temanızda yer alan functions.php dosyasına eklemeniz gerekmektedir.
add_filter( 'woocommerce_get_price_html', 'custom_price_message' );
function custom_price_message( $price ) {
$new_price = $price . ' <span class="custom-price-prefix">' . __('(KDV Dahil)').'</span>';
return $new_price;
}Method 1. WordPress Üzerinden Kod Düzenleme
WordPress yönetim panelinize giriş yapın ve ardından Görünüm menüsünün altında yer alan Tema düzenleyici sekmesini ziyaret edin. Bu adımdan sonra sağ sütunda yer alan functions.php dosyasını tıklayın ve görselde olduğu gibi müsait bir yere yukarıdaki kodu yapıştırıp Dosyayı Güncelle butonuna basın.

Method 2. FTP Üzerinden Kod Düzenleme
Method 1 de anlattığım işlemi eğer WordPress yönetim panelinizde yapamıyorsanız bir diğer yöntemde FTP / CPANEL aracılığı ile yapmaktır.
- FTP: Herhangi bir FTP programı ile sitenizin ana dizinine bağlanın ve ardından public_html içerisinde yer alan wp-content klasörünün içinde themes klasörünü açın. Burada tema klasörünüzü bulun ve içerisinde yer alan functions.php dosyanızı method 1 de olduğu gibi düzenleyin.
- CPANEL: Webhosting firmanızdan aldığınız CPANEL bilgileriniz ile sitenizin CPANEL’ine giriş yapın. Dosya Yöneticisi altında public_html klasörüne gidin. Burada yer alan themes klasörünün içerisindeki functions.php dosyasını sağ tıklayarak “Düzenle” diyin ve ardından kodu müsait bir alana yapıştırın.
Eğer tüm adımları düzgün bir şekilde yaptıysanız kod sorunsuz bir şekilde çalışacak ve WooCommerce fiyat alanının ardına KDV Dahil yazısı eklenecektir. KDV Dahil yerine +KDV yazmak istiyorsanız kodların içinde yer alan ('(KDV Dahil)') alanını düzenleyin.
Eğer bu içeriği faydalı bulduysanız lütfen sosyal medya hesaplarınızda paylaşarak bana destek olun. Ayrıca WordPress Hosting sitemize Google News üzerinden abone olarak yeni içeriklerden haberdar olun. Bir önceki yazımda WordPress görsel optimizasyonu hakkında bir içerik hazırladım. O yazıyıda okuyarak WordPress sitenizi nasıl hızlandırabileceğinizi öğrenin.