WooCommerce Ödeme Sayfasına Kargo Logosu Eklemek

WooCommerce ödeme sayfasına kargo firmalarının logolarını eklemek çoğu e-ticaret kullanıcısının merak ettiği bir konu. Bizde bu durumu göz önünde bulundurarak kısa bir kod hazırladık. Aşağıda yer alan kod ile birlikte WooCommerce sitenizde yer alan ödeme formuna kargo firmalarının logolarını basit bir şekilde eklemeniz mümkün.
Bu kodun çalışabilmesi için öncelikle bir adet gönderi yöntemi eklemeniz gerekli. Eğer 2-3 farklı kargo firması ile çalışıyorsanız koddaki kombinasyonları arttırarak sitenize birden fazla kargo firmasının logosunu eklemeniz mümkün.
İçeriğe başlamadan önce sizler için bir Youtube videosu hazırladım. Bu videoyu izleyerek daha fazla bilgi sahibi olabilirsiniz;
Ödeme Sayfasına Kargo Logosu Nasıl Eklenir?
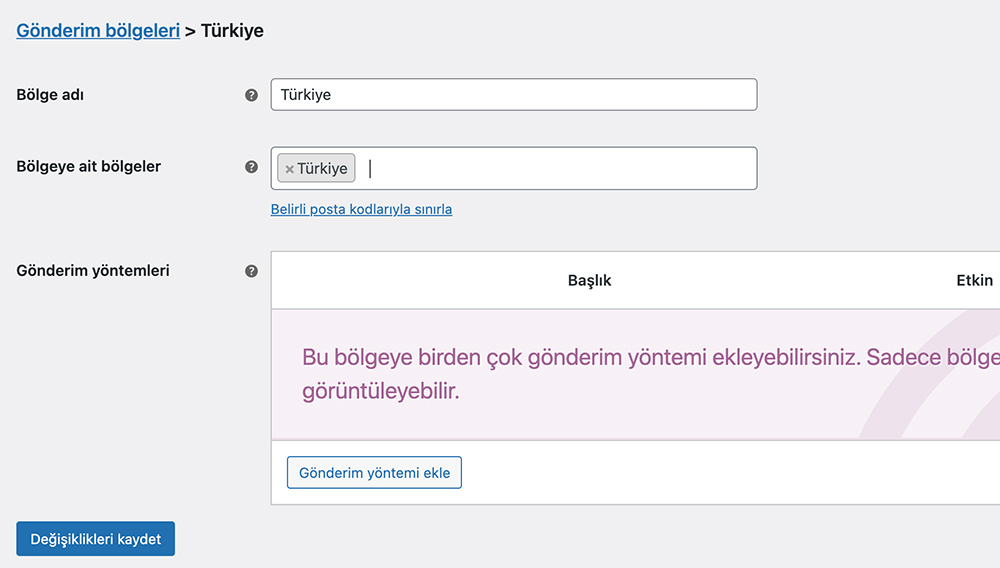
İlk yapmanız gereken işlem WooCommerce > ayarlar > gönderim alanına yeni bir gönderi bölgesi eklemek. Ben bunun için aşağıdaki örnekte Türkiye olarak sisteme ekleme yaptım;

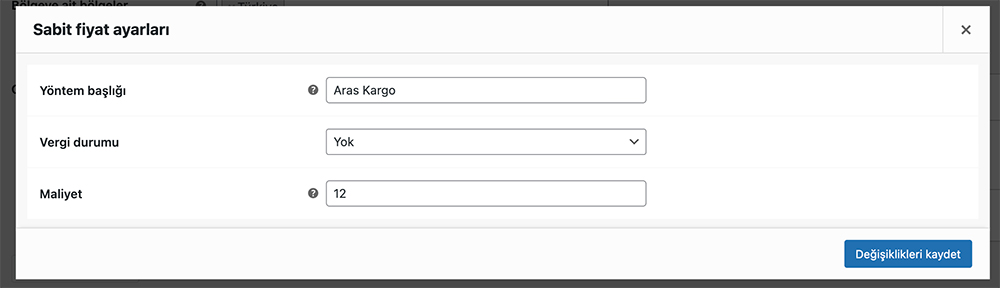
Bu işlemin ardından 2 adet kargo yöntemi ekliyorum. Ekleyeceğim yöntem “sabit fiyat” olacak. Burada isim olarak örnek; Aras Kargo yazıyorum, vergilendirilebilir durumunu hayır diyorum ve kargo fiyatını TL cinsinden giriyorum.

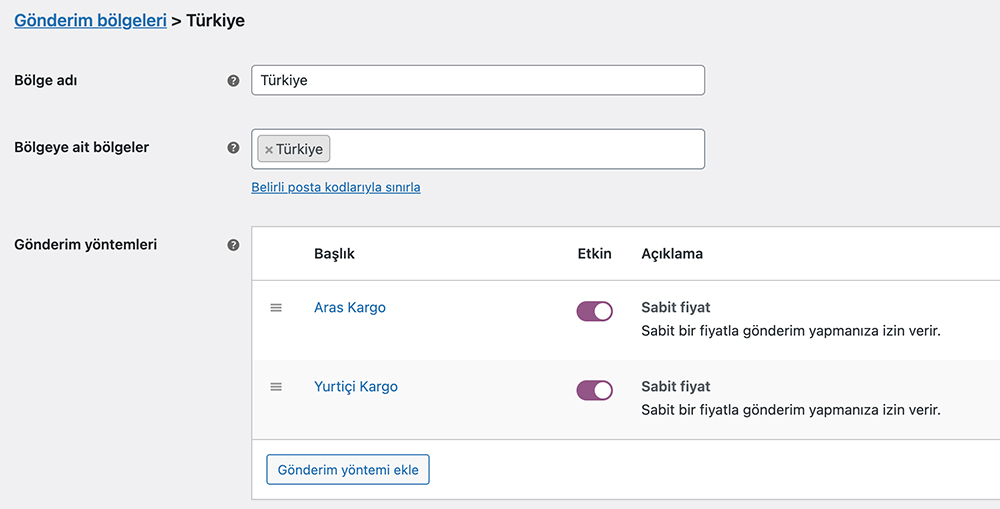
Bu işlemin ardından diğer kargo firmamı da ekleyerek işlemi tamamlıyorum. Muhtemel görüntü şu şekilde olacaktır;

Bu adımdan sonra son olarak temamızın functions.php dosyasına aşağıdaki kodu yazmamız gerekli. Eğer functions.php dosyasının nerede olduğunu ve nasıl düzenleneceğini bilmiyorsanız mutlaka Snippets eklentisi ile kodu eklemeniz gerekmekte. Yanlış bir şey yapmamak için snippets eklentisini kullanmanızı şiddetle tavsiye ederim.
add_filter( 'woocommerce_cart_shipping_method_full_label', 'filter_woocommerce_cart_shipping_method_full_label', 10, 2 );
function filter_woocommerce_cart_shipping_method_full_label( $label, $method ) {
// Use the condition here with $method to apply the image to a specific method.
if( $method->id === "flat_rate:1" ) {
$label = "<img src='kargo-logosu.png' style='height: 40px; width: 90px' />".$label;
}
if( $method->id == "flat_rate:2" ) {
$label = "<img src='kargo-logosu.png' style='height: 40px; width: 90px' />".$label;
}
return $label;
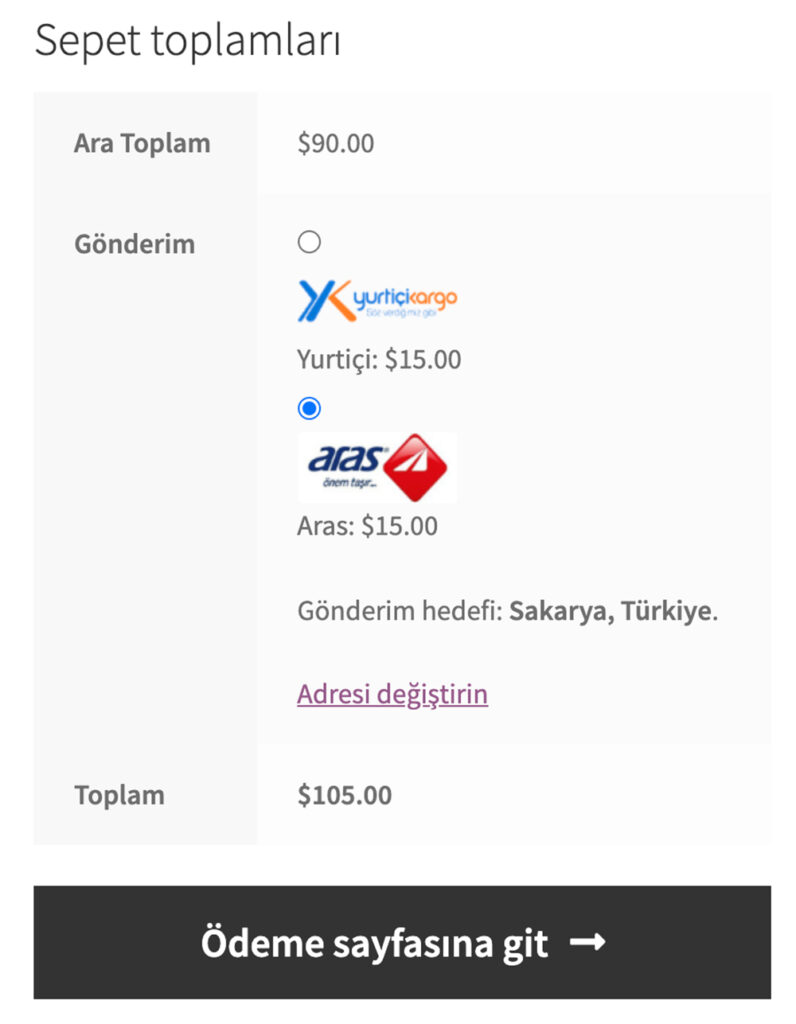
}Bu kodu functions dosyasına ekledikten sonra aşağıdaki görselde olduğu gibi kargo alanına kargo firmalarının logoları gelecektir.

Lütfen dikkat: kodda yer alan kargo-logosu.png alanına mutlaka kargo firmalarının logolarını eklemeniz gerekmekte. Aksi taktirde logolar gözükmeyecektir. Logolara Google görsel aramalarından ulaşabilirsiniz.
Kodun kullanımı hakkında aklınıza takılan tüm soruları yorum alanından bana iletebilirsiniz. Bu yazımızda WooCommerce sitelerinize kargo logoları nasıl eklenir anlatmaya çalıştık. Umarız faydalı bulmuşsunuzdur.